VideoPlayer
介绍 (Introduction)
视频控件支持播放FLV和F4v文件。 此控件包含用于控制视频播放的全功能UI。
Class 声明 (Class Declaration)
以下是spark.components.VideoPlayer类的声明 -
public class VideoPlayer
extends SkinnableComponent
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | autoDisplayFirstFrame : Boolean 如果autoPlay = false,则autoDisplayFirstFrame控制在设置源时是否加载视频。 |
| 2 | autoPlay : Boolean 指定在设置source属性时是否立即开始播放视频。 |
| 3 | autoRewind : Boolean 指定播放停止时FLV文件是否应倒回到第一帧,方法是调用stop()方法或到达流的末尾。 |
| 4 | bytesLoaded : Number [只读]已下载到应用程序中的数据的字节数。 |
| 5 | bytesTotal : Number [只读]下载到应用程序中的数据的总大小(以字节为单位)。 |
| 6 | currentTime : Number [只读]自视频开始播放以来,播放头的当前时间(以秒为单位)。 |
| 7 | duration : Number [只读]视频播放的持续时间,以秒为单位。 |
| 8 | loop : Boolean 指示播放完成后是否应再次播放媒体。 |
| 9 | mediaPlayerState : String [只读]视频的当前状态。 |
| 10 | muted : Boolean 设置为true以使视频静音,设置为false以取消静音视频。 |
| 11 | pauseWhenHidden : Boolean 控制视频在“隐藏”时是否继续播放。 |
| 12 | playing : Boolean [只读]如果视频正在播放或正在尝试播放,则包含true。 |
| 13 | scaleMode : String scaleMode属性描述了调整视频内容大小的不同方法。 |
| 14 | source : Object 视频源。 |
| 15 | videoObject : Video [只读]底层flash播放器flash.media.Video对象。 |
| 16 | volume : Number 音量级别,指定为0到1之间的值。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | VideoPlayer() 构造函数。 |
| 2 | pause():void 暂停播放而不移动播放头。 |
| 3 | play():void 使视频播放。 |
| 4 | seek(time:Number):void 寻求视频中给定的时间。 |
| 5 | stop():void 停止视频播放。 |
受保护的方法 (Protected Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | formatTimeValue(value:Number):String 将以秒为单位指定的时间值格式化为用于currentTime和持续时间的String。 |
事件 (Events)
| S.No | 方法和描述 |
|---|---|
| 1 | bytesLoadedChange 在下载操作进行过程中收到数据时调度。 |
| 2 | complete 播放头达到可播放媒体的持续时间时调度。 |
| 3 | currentTimeChange 在MediaPlayer的currentTime属性更改时分派。 |
| 4 | durationChange 在媒体的duration属性发生更改时调度。 |
| 5 | mediaPlayerStateChange 在MediaPlayer的状态发生更改时调度。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex VideoPlayer控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中VideoPlayer控件的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 将文件夹video添加到src文件夹。 并为其添加示例视频。 |
| 3 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是在Flex应用程序中嵌入视频的方法。
<s:VideoPlayer source = "video/just for laugh magic trick.flv"
width = "350" height = "250" loop = "true" />
以下是修改后的mxml文件src/com.iowiki/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/iowiki/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "videoPlayerPanel" title = "Using VideoPlayer"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VideoPlayer source = "video/just for laugh magic trick.flv"
width = "350" height = "250" loop = "true" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
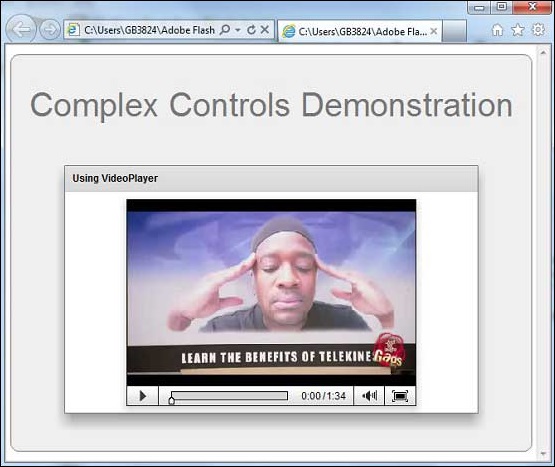
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。 如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]