Flex - 生命周期阶段( Life Cycle Phases)
Flex应用程序的生命周期
虽然,您可以在不了解应用程序的生命周期阶段的情况下构建Flex应用程序,但了解基本机制是很好的。 事情发生的顺序。 它将帮助您配置功能,例如在运行时加载其他Flex应用程序,以及管理在运行时加载和卸载类库和资产的过程。
充分了解Flex应用程序生命周期将使您能够构建更好的应用程序并对其进行优化,因为您将知道在何处优化运行代码。 例如,如果您需要确保在预加载器期间运行某些代码,则需要知道将该事件的代码放在何处。

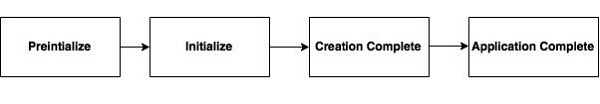
当我们在浏览器中加载flex应用程序时,在flex应用程序的生命周期中会发生以下事件。
以下是有关不同Flex生命周期事件的简要详细信息。
| S.No | 活动和描述 |
|---|---|
| 1 | preInitialize:mx.core.UIComponent.preinitialize 事件类型:mx.events.FlexEvent.PREINITIALIZE 在组件初始化序列的开始处调度此事件。 调度此事件时,组件处于非常原始状态。 许多组件(如Button控件)创建内部子组件以实现功能。 例如,Button控件创建一个内部UI TextField组件来表示其标签文本。 当Flex调度pre-initialize事件时,尚未创建组件的子项,包括所有内部子项。 |
| 2 | initialize:mx.core.UIComponent.initialize 事件类型:mx.events.FlexEvent.INITIALIZE 在预初始化阶段之后调度此事件。 Flex框架在此阶段初始化此组件的内部结构。 将组件添加到父组件时,将自动触发此事件。 您通常不需要调用initialize()。 |
| 3 | creationComplete:mx.core.UIComponent.creationComplete 事件类型:mx.events.FlexEvent.CREATION_COMPLETE 当组件完成构造,属性处理,测量,布局和绘图时,将调度此事件。 此时,根据其可见属性,即使已绘制组件,该组件也不可见。 |
| 4 | applicationComplete:spark.components.Application.applicationComplete 事件类型:mx.events.FlexEvent.APPLICATION_COMPLETE 在应用程序初始化,由LayoutManager处理并附加到显示列表后调度。 这是应用程序创建生命周期的最后一个事件,表示应用程序已完全加载。 |
Flex生命周期示例
让我们按照步骤通过创建测试应用程序来了解Flex应用程序的测试生命周期 -
| 步 | 描述 |
|---|---|
| 1 | 在packagecom下创建一个名为HelloWorld的项目。 iowiki.client如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/com.iowiki/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/iowiki/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
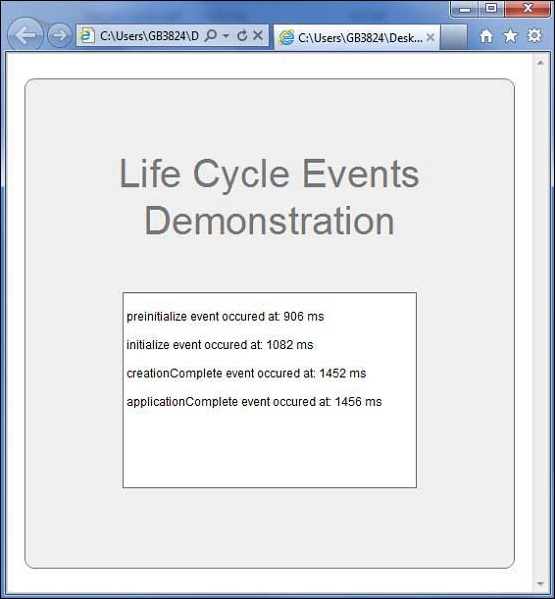
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。 如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]