Form
介绍 (Introduction)
Form容器允许您控制表单的布局,根据需要或可选标记表单字段,处理错误消息,以及将表单数据绑定到Flex数据模型以执行数据检查和验证。 它还允许您使用样式表来配置表单的外观。
Class 声明 (Class Declaration)
以下是spark.components.Form类的声明 -
public class Form
extends Container
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | invalidElements : Array [只读]处于无效状态的已排序元素的已排序数组。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | Form() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.core.Component
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Form示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Form的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/com.iowiki/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/iowiki/client/Style.css" />
<fx:Declarations>
<mx:StringValidator source = "{fname}" property = "text"
minLength = "4" maxLength = "12" />
<mx:PhoneNumberValidator source = "{phone}" property = "text" />
<mx:EmailValidator source = "{email}" property = "text" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "formPanel" title = "Using Form"
width = "500" height = "300"
includeInLayout = "true" visible = "true">
<s:Form >
<s:FormItem label = "First name">
<s:TextInput id = "fname" width = "200" />
</s:FormItem>
<s:FormItem label = "E-mail">
<s:TextInput id = "email" width = "200" />
</s:FormItem>
<s:FormItem label = "Phone">
<s:TextInput id = "phone" width = "200" />
</s:FormItem>
</s:Form>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
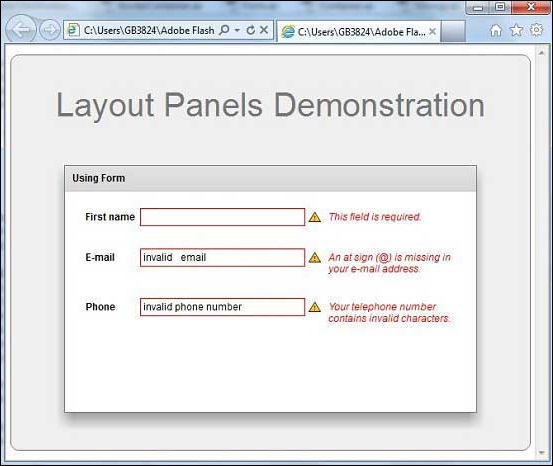
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。 如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]