Koa.js - 环境
要开始使用Koa框架进行开发,您需要安装Node和npm(节点包管理器)。 如果您还没有这些,请转到Node setup以在本地系统上安装节点。 通过在终端中运行以下命令,确认已安装节点和npm。
$ node --version
$ npm --version
您应该收到类似于 - 的输出
v5.0.0
3.5.2
请确保您的节点版本高于6.5.0。 现在我们已经设置了Node和npm,让我们了解npm是什么以及如何使用它。
Node Package Manager (npm)
npm是节点的包管理器。 npm Registry是Node.js,前端Web应用程序,移动应用程序,机器人,路由器以及JavaScript社区无数其他需求的开源代码包的公共集合。 npm允许我们访问所有这些包并在本地安装它们。 您可以在npmJS上浏览npm上可用的软件包列表。
如何使用npm?
使用npm安装程序包有两种方法 - 全局和本地。
Globally - 此方法通常用于安装开发工具和基于CLI的程序包。 要全局安装软件包,请使用以下命令。
$ npm install -g <package-name>
Locally - 此方法通常用于安装框架和库。 本地安装的软件包只能在其安装的目录中使用。 要在本地安装软件包,请使用与上面相同的命令,而不使用g标志。
$ npm install <package-name>
每当我们使用npm创建项目时,我们需要提供一个package.json文件,该文件包含有关我们项目的所有详细信息。 npm使我们可以轻松设置此文件。 让我们建立我们的开发项目。
Step 1 - 启动终端/ cmd,创建一个名为hello-world的新文件夹并将其插入其中 -

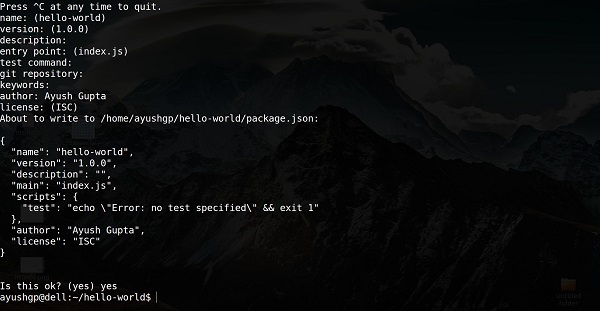
Step 2 - 现在使用npm创建package.json文件,使用以下命令。
npm init
它会询问您以下信息 -

只需按住回车键,然后在“作者姓名”字段中输入您的姓名即可。
Step 3 - 现在我们设置了package.json文件,我们将安装Koa。 要安装Koa并将其添加到我们的package.json文件中,请使用以下命令。
$ npm install --save koa
要确认Koa安装正确,请运行以下命令。
$ ls node_modules #(dir node_modules for windows)
Tip - --save标志可以替换为-S标志。 此标志确保将Koa添加为package.json文件的依赖项。 这有一个优点,下次我们需要安装项目的所有依赖项时,我们只需要运行命令npm install,它将在这个文件中找到依赖项并为我们安装它们。
这就是我们使用Koa框架开始开发所需的全部内容。 为了使我们的开发过程更容易,我们将从npm,nodemon安装一个工具。 这个工具的作用是,只要我们对任何文件进行更改,它就会重新启动我们的服务器,否则我们需要在每次修改文件后手动重启服务器。 要安装nodemon,请使用以下命令。
$ npm install -g nodemon
现在我们都准备好潜入Koa了!
