Firebase - 事件类型( Event Types)
Firebase提供了几种不同的事件类型来读取数据。 一些最常用的一些如下所述。
值
第一个事件类型是value 。 我们在上一章中向您展示了如何使用值。 每次数据更改时都会触发此事件类型,它将检索包括子项在内的所有数据。
child_added
对于每个玩家以及每次将新玩家添加到我们的数据时,将触发此事件类型一次。 它对于读取列表数据很有用,因为我们可以从列表中访问添加的播放器和之前的播放器。
例子 (Example)
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
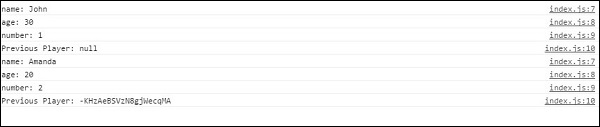
我们将得到以下结果。

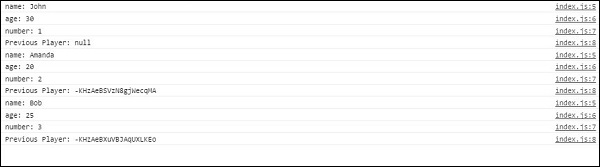
如果我们添加一个名为Bob的新玩家,我们将获得更新的数据。

child_changed
数据更改时会触发此事件类型。
例子 (Example)
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});
我们可以在Firebase中将Bob更改为Maria以获取更新。

child_removed
如果我们想要访问已删除的数据,我们可以使用child_removed事件类型。
例子 (Example)
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从Firebase中删除Maria以获取通知。