Firebase - Github身份验证( Github Authentication)
在本章中,我们将向您展示如何使用GitHub API对用户进行身份验证。
步骤1 - 启用GitHub身份验证
打开Firebase仪表板,然后单击侧面菜单中的Auth ,然后单击标签栏中的SIGN-IN-METHOD 。 您需要启用GitHub身份验证并复制Callback URL 。 您将在步骤2中使用此选项。您可以打开此选项卡,因为完成第2步后需要添加Client ID和Client Secret 。
第2步 - 创建Github应用程序
点击此link创建GitHub应用程序。 您需要将Firebase中的Callback URL复制到Authorization callback URL字段中。 创建应用程序后,您需要将Client Key和Client Secret从GitHub应用程序复制到Firebase。
第3步 - 创建按钮
我们将在body标签中添加两个按钮。
的index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>
第4步 - 创建验证功能
我们将在index.js文件中创建signin和signout的函数。
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
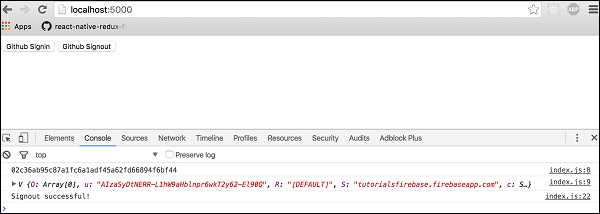
现在我们可以点击按钮来触发身份验证。 控制台将显示身份验证成功。