Firebase - 环境设置( Environment Setup)
在本章中,我们将向您展示如何将Firebase添加到现有应用程序。 我们需要NodeJS 。 如果您还没有,请检查下表中的链接。
| Sr.No. | 软件和描述 |
|---|---|
| 1 | NodeJS and NPM NodeJS是Firebase开发所需的平台。 查看我们的NodeJS环境设置 。 |
第1步 - 创建Firebase帐户
您可以here创建Firebase帐户。
第2步 - 创建Firebase应用程序
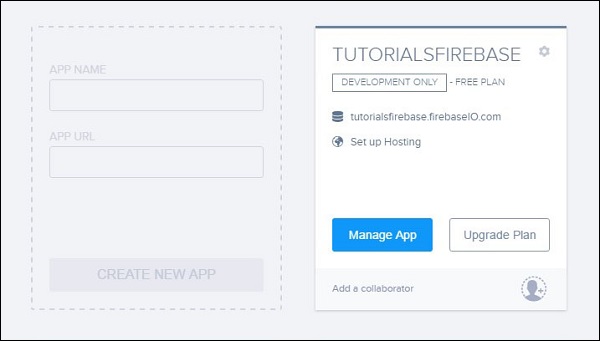
您可以从仪表板页面创建新的应用程序。 下图显示了我们创建的应用程序。 我们可以单击“ Manage App按钮进入应用程序。

步骤3a - 创建基本的HTML/js应用程序
您只需创建一个放置应用程序的文件夹即可。 在该文件夹中,我们需要index.html和index.js文件。 我们会将Firebase添加到我们应用的标头中。
的index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>
步骤3b - 使用NPM或Bower
如果您想使用现有应用,可以使用Firebase NPM或Bowers套餐。 从应用程序根文件夹运行以下命令之一。
npm install firebase --save
bower install firebase
<上一篇.Firebase - 概述
Firebase - Data.下一篇>
