!重要的关键字(!important keyword)
描述 (Description)
!important关键字用于覆盖特定属性。 当它在mixin调用之后放置时,它将所有继承的属性标记为!important 。
以下示例演示了在LESS文件中使用!important keyword -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>The !important keyword</title>
</head>
<body>
<h1>Welcome to IoWiki</h1>
<p class = "para1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "para2">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建style.less文件。
style.less
.mixin() {
color: #900;
background: #F7BE81;
}
.para1 {
.mixin();
}
.para2 {
.mixin() !important;
}
您可以使用以下命令将style.less编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.para1 {
color: #900;
background: #F7BE81;
}
.para2 {
color: #900 !important;
background: #F7BE81 !important;
}
输出 (Output)
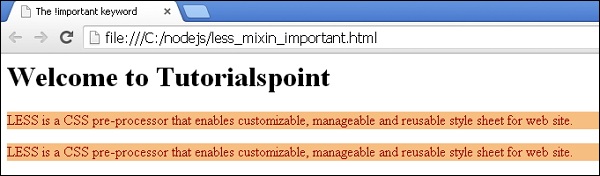
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在less_mixin_important.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。