少 - 导入( Importing)
描述 (Description)
它用于导入LESS或CSS文件的内容。
例子 (Example)
以下示例演示了在LESS文件中使用导入 -
<html>
<head>
<title>Less Importing</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
</head>
<body>
<h1>Example using Importing</h1>
<p class = "myclass">LESS enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "myclass1">It allows reusing CSS code and
writing LESS code with same semantics.</p>
<p class = "myclass2">LESS supports creating cleaner,
cross-browser friendly CSS faster and easier.</p>
</body>
</html>
现在创建myfile.less文件。
myfile.less
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
现在创建style.less文件。
style.less
@import "http://www.iowiki.com/less/myfile.less";
.myclass2 {
color: #FF0000;
}
myfile.less文件将从路径https://www.iowiki.com/less/myfile.less导入到style.less
您可以使用以下命令将style.less文件编译为style.css -
lessc style.less style.css
执行上面的命令; 它将使用以下代码自动创建style.css文件 -
style.css
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
}
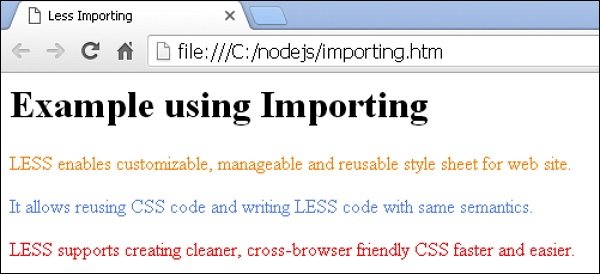
输出 (Output)
请按照以下步骤查看上述代码的工作原理 -
将上述html代码保存在importing.html文件中。
在浏览器中打开此HTML文件,将显示以下输出。