HTML
介绍 (Introduction)
HTML小部件可以包含任意HTML,可以将其解释为HTML。 此小部件使用“div”元素,使其以块布局显示。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.Label类的声明 -
public class HTML
extends Label
implements HasHTML
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有HTML小部件。 您可以根据自己的要求覆盖它。
.gwt-HTML { }
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | HTML() 创建一个空HTML。 |
| 2 | protected HTML(Element element) 子类可以使用此构造函数来显式使用现有元素。 |
| 3 | HTML(java.lang.String html) 创建具有指定html内容的HTML。 |
| 4 | HTML(java.lang.String html, boolean wordWrap) 创建具有指定内容的HTML小部件,可选择将其视为HTML,并可选择禁用自动换行。 |
Class Methods
| Sr.No. | 方法和描述 |
|---|---|
| 1 | java.lang.String getHTML() 以HTML格式获取此对象的内容。 |
| 2 | void setHTML(java.lang.String html) 通过HTML设置此对象的内容。 |
| 3 | static HTML wrap(Element element) 创建一个包装现有 或元素的HTML小部件。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.Label
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.HasText
java.lang.Object
Html Widget示例
此示例将指导您完成在GWT中显示HTML Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.iowiki/HelloWorld.gwt.xml 。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.iowiki.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Green-Border{
border:1px solid green;
}
.gwt-Blue-Border{
border:1px solid blue;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HTML Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.iowiki/HelloWorld.java ,它将演示HTML小部件的使用。
package com.iowiki.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// create two HTML widgets
HTML html1 =
new HTML("This is first GWT HTML widget using <b> tag of html.");
HTML html2 =
new HTML("This is second GWT HTML widget using <i> tag of html.");
// use UIObject methods to set HTML widget properties.
html1.addStyleName("gwt-Green-Border");
html2.addStyleName("gwt-Blue-Border");
// add widgets to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(html1);
panel.add(html2);
RootPanel.get("gwtContainer").add(panel);
}
}
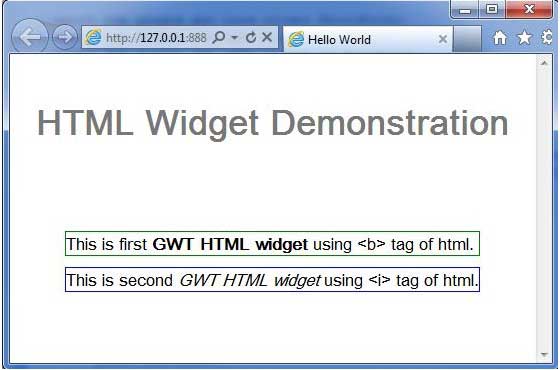
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -