GWT - 基本小部件( Basic Widgets)
每个用户界面都考虑以下三个主要方面 -
UI elements - 这是用户最终看到并与之交互的核心视觉元素。 GWT提供了大量广泛使用的常用元素,从基本到复杂,我们将在本教程中介绍。
Layouts - 它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观。 这一部分将在布局章节中介绍。
Behavior - 这些是用户与UI元素交互时发生的事件。 这部分将在事件处理章节中介绍。
GWT UI元素
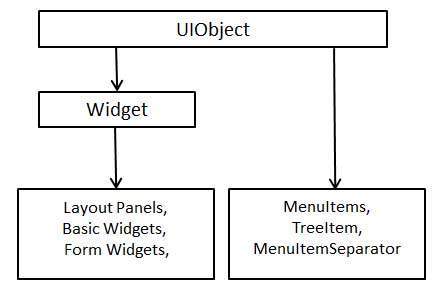
GWT库在明确定义的类层次结构中提供类,以创建复杂的基于Web的用户界面。 此组件层次结构中的所有类都是从UIObject基类派生的,如下所示 -

每个Basic UI小部件都从Widget类继承属性,Widget类继承UIObject的属性。 树和菜单将包含在复杂的小部件教程中。
| Sr.No. | 小部件和描述 |
|---|---|
| 1 | GWT UIObject类 此窗口小部件包含文本,不使用 元素解释为HTML,从而使其以块布局显示。 |
| 2 | GWT Widget类 此窗口小部件可以包含HTML文本,并使用 元素显示html内容,使其以块布局显示。 |
基本小部件
以下是几个重要的Basic Widgets -
| Sr.No. | 小部件和描述 |
|---|---|
| 1 | Label 此窗口小部件包含文本,不使用 元素解释为HTML,从而使其以块布局显示。 |
| 2 | HTML 此窗口小部件可以包含HTML文本,并使用 元素显示html内容,使其以块布局显示。 |
| 3 | Image 此小组件显示给定URL的图像。 |
| 4 | Anchor 此小部件表示一个简单的元素。 |
