FlexTable
介绍 (Introduction)
FlexTable小部件表示一个灵活的表,可根据需要创建单元格。 它可以是锯齿状的(也就是说,每行可以包含不同数量的单元格),并且可以将单个单元格设置为跨越多个行或列。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.FlowPanel类的声明 -
public class FlexTable
extends HTMLTable
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | FlexTable() 空Flex表的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void addCell(int row) 将单元格追加到指定的行。 |
| 2 | int getCellCount(int row) 获取给定行上的单元格数。 |
| 3 | FlexTable.FlexCellFormatter getFlexCellFormatter() 显式获取FlexTable.FlexCellFormatter。 |
| 4 | int getRowCount() 获取行数。 |
| 5 | void insertCell(int beforeRow, int beforeColumn) 将单元格插入FlexTable。 |
| 6 | int insertRow(int beforeRow) 在FlexTable中插入一行。 |
| 7 | protected void prepareCell(int row, int column) 确保单元格存在。 |
| 8 | protected void prepareRow(int row) 确保该行存在。 |
| 9 | void removeAllRows() 删除此表中的所有行。 |
| 10 | void removeCell(int row, int col) 从表中删除指定的单元格。 |
| 11 | void removeCells(int row, int column, int num) 从表中的行中删除多个单元格。 |
| 12 | void removeRow(int row) 从表中删除指定的行。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.HTMLTable
java.lang.Object
FlexTable小部件示例
此示例将指导您完成在GWT中显示FlexTable Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.iowiki/HelloWorld.gwt.xml 。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.iowiki.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.flexTable td {
border: 1px solid #BBBBBB;
padding: 3px;
}
.flexTable-buttonPanel td {
border: 0px;
}
.fixedWidthButton {
width: 150px;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>FlexTable Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.iowiki/HelloWorld.java ,它将演示FlexTable小部件的使用。
package com.iowiki.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.FlexTable.FlexCellFormatter;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HasVerticalAlignment;
import com.google.gwt.user.client.ui.Image;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Flex Table
final FlexTable flexTable = new FlexTable();
FlexCellFormatter cellFormatter = flexTable.getFlexCellFormatter();
flexTable.addStyleName("flexTable");
flexTable.setWidth("32em");
flexTable.setCellSpacing(5);
flexTable.setCellPadding(3);
// Add some text
cellFormatter.setHorizontalAlignment(
0, 1, HasHorizontalAlignment.ALIGN_LEFT);
flexTable.setHTML(0, 0, "This is a FlexTable that supports"
+" <b>colspans</b> and <b>rowspans</b>."
+" You can use it to format your page"
+" or as a special purpose table.");
cellFormatter.setColSpan(0, 0, 2);
// Add a button that will add more rows to the table
Button addRowButton = new Button("Add a Row");
addRowButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
addRow(flexTable);
}
});
addRowButton.addStyleName("fixedWidthButton");
// Add a button that will add more rows to the table
Button removeRowButton = new Button("Remove a Row");
removeRowButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
removeRow(flexTable);
}
});
removeRowButton.addStyleName("fixedWidthButton");
VerticalPanel buttonPanel = new VerticalPanel();
buttonPanel.setStyleName("flexTable-buttonPanel");
buttonPanel.add(addRowButton);
buttonPanel.add(removeRowButton);
flexTable.setWidget(0, 1, buttonPanel);
cellFormatter.setVerticalAlignment(0, 1,
HasVerticalAlignment.ALIGN_TOP);
// Add two rows to start
addRow(flexTable);
addRow(flexTable);
// Add the widgets to the root panel.
RootPanel.get().add(flexTable);
}
/**
* Add a row to the flex table.
*/
private void addRow(FlexTable flexTable) {
int numRows = flexTable.getRowCount();
flexTable.setWidget(numRows, 0,
new Image("http://www.iowiki.com/images/gwt-mini.png"));
flexTable.setWidget(numRows, 1,
new Image("http://www.iowiki.com/images/gwt-mini.png"));
flexTable.getFlexCellFormatter().setRowSpan(0, 1, numRows + 1);
}
/**
* Remove a row from the flex table.
*/
private void removeRow(FlexTable flexTable) {
int numRows = flexTable.getRowCount();
if (numRows > 1) {
flexTable.removeRow(numRows - 1);
flexTable.getFlexCellFormatter().setRowSpan(0, 1, numRows - 1);
}
}
}
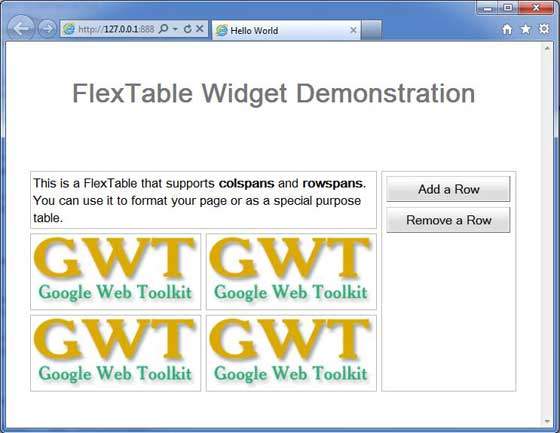
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -