BackboneJS - 应用程序( Applications)
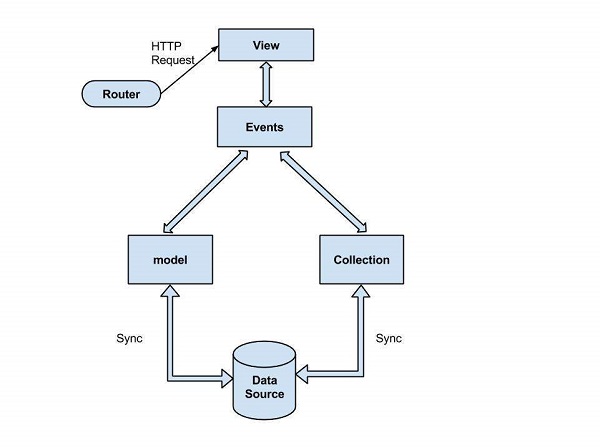
BackboneJS为Web应用程序提供了一种结构,允许分离业务逻辑和用户界面逻辑。 在本章中,我们将讨论用于实现用户界面的BackboneJS应用程序的架构风格。 下图显示了BackboneJS的体系结构 -

BackboneJS的体系结构包含以下模块 -
- HTTP请求
- Router
- View
- Events
- Model
- Collection
- 数据源
现在让我们详细讨论所有模块。
HTTP请求
HTTP客户端以请求消息的形式向服务器发送HTTP请求,其中Web浏览器,搜索引擎等的行为类似于HTTP客户端。 用户使用HTTP请求协议请求诸如文档,图像等的文件。 在上图中,您可以看到HTTP客户端使用路由器发送客户端请求。
Router
它用于路由客户端应用程序,并使用URL将它们连接到操作和事件。 它是应用程序对象的URL表示形式。 该URL由用户手动更改。 URL由主干使用,以便它可以了解要向用户发送或呈现的应用程序状态。
路由器是一种可以复制URL以到达视图的机制。 当Web应用程序为应用程序中的重要位置提供可链接,可收藏且可共享的URL时,需要使用路由器。
在上述架构中,路由器向View发送HTTP请求。 当应用程序需要路由功能时,它是一个有用的功能。
View
BackboneJS视图负责从我们的应用程序中显示的方式和内容,并且它们不包含应用程序的HTML标记。 它指定了向用户呈现模型数据背后的想法。 视图用于反映“数据模型的外观”。
视图类对HTML和CSS一无所知,并且当模型更改时,每个视图都可以独立更新,而无需重新加载整个页面。 它表示DOM中UI的逻辑块。
如上面的体系结构所示,View表示用户界面,负责显示使用Router完成的用户请求的响应。
事件 (Events)
事件是任何应用程序的主要部分。 它将用户的自定义事件绑定到应用程序。 它们可以混合到任何对象中,并且能够绑定和触发自定义事件。 您可以使用所需的名称绑定自定义事件。
通常,事件与其程序流同步处理。 在上面的体系结构中,您可以看到事件发生的时间,它通过使用View来表示模型的数据。
Model
它是JavaScript应用程序的核心,可以检索和填充数据。 模型包含应用程序的数据,数据的逻辑并表示框架中的基本数据对象。
模型表示具有一些业务逻辑和业务验证的业务实体。 它们主要用于数据存储和业务逻辑。 模型可以从数据存储中检索并保存到数据存储中。 模型使用路由器从View传递的事件中获取HTTP请求,并同步数据库中的数据并将响应发送回客户端。
收藏品(Collection)
Collection是在集合中修改模型时绑定事件的一组模型。 该集合包含可在循环中处理并支持排序和过滤的模型列表。 在创建集合时,我们可以定义集合将与属性实例一起使用的模型类型。 在模型上触发的任何事件也将触发模型中的集合。
它还从视图中获取请求,绑定事件并将数据与请求的数据同步,并将响应发送回HTTP客户端。
数据源
它是从服务器设置到数据库的连接,包含从客户端请求的信息。 BackboneJS架构的流程可以描述如下步骤 -
用户使用路由器请求数据,路由器使用URL将应用程序路由到事件。
视图向用户表示模型的数据。
模型和集合通过绑定自定义事件来检索和填充数据库中的数据。
在下一章中,我们将了解BackboneJS中事件的重要性。
