BackboneJS - 环境设置( Environment Setup)
BackboneJS非常易于设置和工作。 本章将讨论BackboneJS Library的下载和设置。
BackboneJS可以通过以下两种方式使用 -
- 从其官方网站下载UI库。
- 从CDN下载UI库。
从其官方网站下载UI库
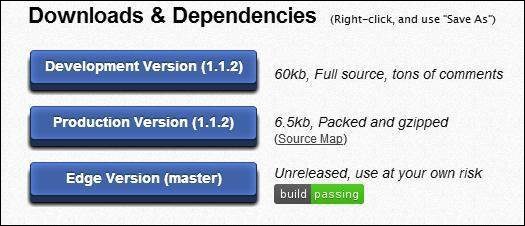
当您打开http://backbonejs.org/链接时,您将看到如下所示的屏幕截图 -

如您所见,有三种下载此库的选项 -
Development Version - 右键单击此按钮并另存为,您将获得完整的源JavaScript library 。
Production Version - 右键单击此按钮并另存为,您将获得打包和压缩的Backbone-min.js library文件。
Edge Version - 右键单击此按钮并另存为,您将获得unreleased version ,即开发正在进行中; 因此您需要自担风险使用它。
Dependencies
BackboneJS依赖于以下JavaScript文件 -
Underscore.js - 这是唯一需要包含的硬依赖。 你可以从here得到它。
jQuery.js - 包含此文件用于RESTful持久性,通过Backbone.Router进行历史记录支持以及使用Backbone.View进行DOM操作。 你可以从here得到它。
json2.js - 包含此文件以用于较早的Internet Explorer支持。 你可以从here得到它。
从CDN下载UI库
CDN或Content Delivery Network是用于向用户提供文件的服务器网络。 如果您在网页中使用CDN链接,则会将托管文件的责任从您自己的服务器转移到一系列外部服务器。 这也提供了一个优势,如果您的网页的访问者已经从同一CDN下载了BackboneJS的副本,则不必重新下载。
如上所述,BackboneJS具有以下JavaScript的依赖关系 -
- jQuery
- Underscore
因此以上所有的CDN如下 -
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script>
<script type = "text/javascript"
src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
Note - 我们在本教程中使用了库的CDN版本。
例子 (Example)
让我们使用BackboneJS创建一个简单的例子。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscoremin.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello IoWiki in this case.
render: function() {
this.$el.html("Hello IoWiki!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释不言自明。 下面列出了一些细节 -
在body标签的开头有一个html代码
<div id = "container">Loading...</div>
这打印Loading...
接下来,我们添加了以下CDN
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
接下来,我们有以下脚本 -
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello IoWiki!!!</h1>");
}
});
var appView = new AppView();
评论是不言自明的。 在最后一行中,我们正在初始化new AppView() 。 这将打印with id = "container"的div的“Hello IoWiki with id = "container"
将此页面另存为myFirstExample.html 。 在浏览器中打开它,屏幕将显示以下文本。