Axure RP - 高级交互( Advanced Interactions)
到目前为止,我们已经介绍了Axure的基本功能以进行交互。 但是,会有许多真实场景,原型必须是智能的。 通过智能这个词,原型将需要检测某个小部件的状态,以便执行某个动作/触发某个行为。
这种交互的典型示例是设置按钮的颜色。 这需要UX工程师戴上思维帽并将原型设计提升到新的水平。
在Axure中使用变量
根据定义, Variable代表易于变化或变化的因素。 在Axure中,我们可以使用变量来表示或识别窗口小部件/交互的状态。
典型的例子是在将数据从一个页面传输到另一个页面时存储数据值。 为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
继续我们的最后一个例子,让我们考虑一下我们想要显示图像显示的次数。
我们将如何做到这一点 -
我们将创建一个变量,用于将计数启动为0。
单击Show Image按钮,我们将增加此变量的值。
显示文本标签中的值。
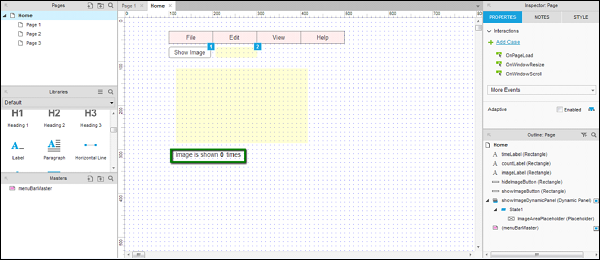
在本例中,我们将在动态面板下创建一个文本。 文本将显示 - 图像显示0次。

Critical - 标签分为三个很重要。 请遵循表中列出的标签名称和文字。
| 标签名称 | 标签文字 |
|---|---|
| imageLabel | Image is shown |
| countLabel | 0 (数字为零) |
| timesLabel | Times |
这是必需的,因为我们想要控制每个Show Image按钮单击的countLabel值。
让我们先定义一个变量。
我们需要一个变量,单击该按钮时将对其进行控制。 Axure术语中的这个变量是 - 全局变量。 要定义全局变量,请单击菜单栏中的“项目”,然后单击“全局变量”。 将打开一个对话框,如以下屏幕截图所示。

单击绿色加号(+)图标以添加全局变量。 让我们调用我们的全局变量 - varDynamicPanel 。 其默认值为0 。
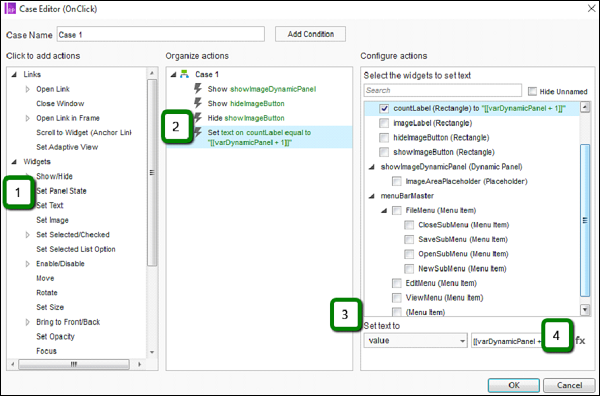
使用“显示图像”按钮交互,双击“案例1”。添加其他操作。 如以下屏幕截图所示,操作是Set Text on countLabel to [[varDynamicPanel + 1]] 。
为值选择文本标签非常简单。 让我们看看如何从动态面板中获取值。

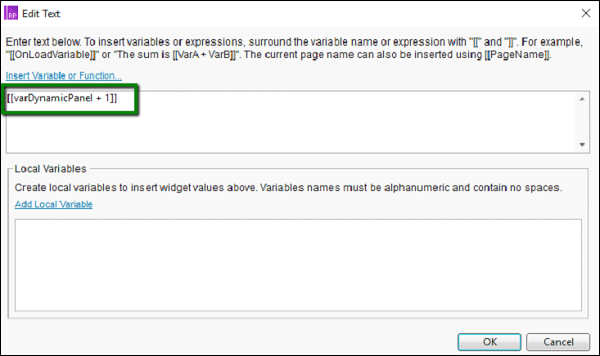
如上面屏幕截图中的步骤4所示,单击fx按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
[[varDynamicPanel + 1]]
单击确定。
现在,我们需要确保在每次单击按钮后更新变量。

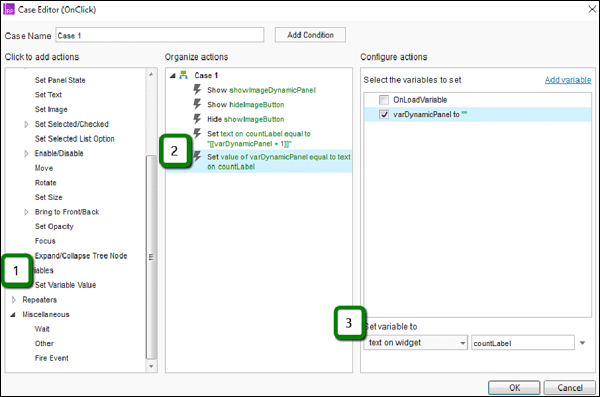
在案例编辑器对话框的操作下,选择“变量”→“设置变量值”。
选择varDynamicPanel作为变量。
将变量设置为从小部件上的文本中获取值作为countLabel从可用选项中获取。
单击“确定”关闭“案例编辑器”。 然后,单击“预览”按钮。
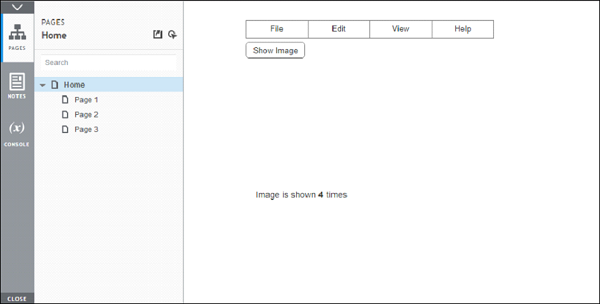
显示/隐藏图像四次后,这是预览屏幕上的结果。