使用Masters和Dynamic Panels(Using Masters & Dynamic Panels)
在用户界面开发方面,许多软件开发方法采用了一种常用技术 - 创建大师。
主设备是可重复使用的线框,将在后续页面上创建一次并广泛使用。 使用Axure RP,当我们创建母版页时,对此页面所做的更改将应用于使用它的页面。 因此,它在很大程度上减少了所有页面共有的组件的时间。
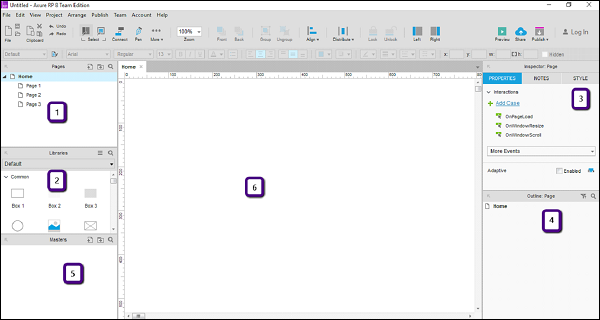
要开始使用Masters,您可以专注于以下屏幕截图中突出显示的Masters部分(标记为5)。

使用此主人部分 -
通过添加,删除或编辑母版页/文件夹来组织原型的母版。
选择要编辑的特定主数据。
动态面板
在Axure RP中,正如我们在前一章中所看到的,存在与给定小部件相关联的不同状态。 为了整合/组织特定小部件或小部件集的状态,我们需要一个容器/占位符。 动态面板充当窗口小部件状态的容器/占位符。
让我们更好地使用示例来理解动态面板。 我们将从菜单栏示例继续。
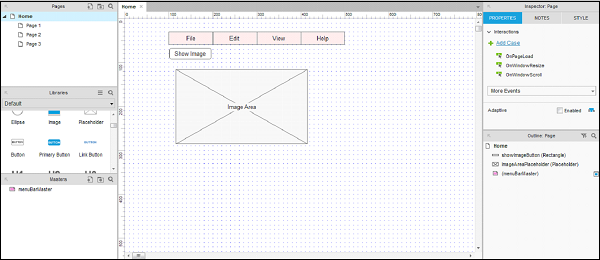
此示例中的添加将是图像区域和菜单栏下方的按钮。 使用窗口小部件占位符作为图像区域和常用小部件下的按钮。 将占位符命名为ImageAreaPlaceholder,将按钮命名为showImageButton。
另外,让我们将菜单栏添加到主人。 右键单击菜单栏,然后单击“转换为主文件”。 将出现一个对话框,提示主站的名称。 将名称添加为menuBarMaster。

如上面的屏幕截图所示,菜单栏变为粉红色,并添加了主人的条目。
现在,让我们创建一个动态面板。 动态面板的上下文是,您希望基于“显示图像”按钮单击来控制图像区域的可见性。 具有动态面板将允许图像区域的灵活性。
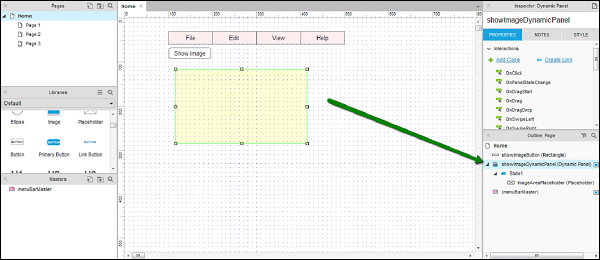
让我们看看如何创建动态面板。 右键单击图像区域,将出现上下文菜单,选择转换为动态面板。
动态面板将在Outline:Page下。 同样在Inspector下,它显示动态面板。 将动态面板命名为showImageDynamicPanel。 此动态面板的名称将在“大纲:页面”部分下更新。
在设计区域中,右键单击“显示图像”动态面板以查看上下文菜单。 选择Set Hidden,动态面板将从屏幕上消失。
双击Outline:Page下可以访问动态面板。

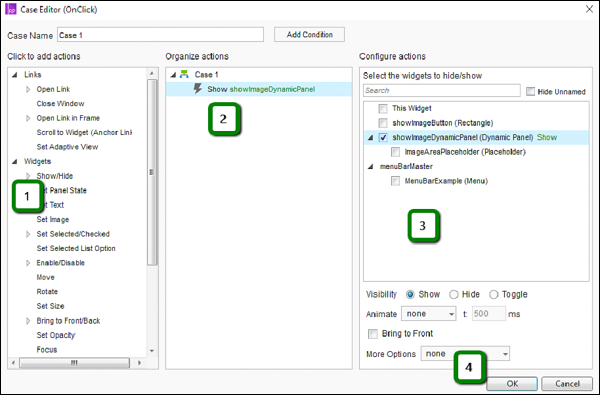
现在,让我们为按钮提供单击事件。 单击“显示图像”按钮,在“检查器”→“属性”下,双击“OnClick交互”。

如上面的屏幕截图所示,单击Widgets下的Show/Hide。 它将自动显示可用的小部件以配置操作。 选中show showImageDynamicPanel。 单击确定。
现在,单击“预览”。 在预览屏幕上,单击“显示图像”。 最后创建了按钮的另一个交互。
