Angular 2 - 环境
要开始使用Angular 2,您需要安装以下关键组件。
Npm - 这称为节点包管理器,用于处理开源存储库。 Angular JS作为一个框架依赖于其他组件。 npm可用于下载这些依赖项并将它们附加到您的项目中。
Git - 这是源代码软件,可用于从github角度站点获取示例应用程序。
Editor - 有许多编辑器可用于Angular JS开发,例如Visual Studio代码和WebStorm。 在我们的教程中,我们将使用免费的Microsoft Visual Studio代码。
npm安装
现在让我们看一下安装npm的步骤。 npm的官方网站是https://www.npmjs.com/

Step 1 - 转到网站的“npm开始”部分。

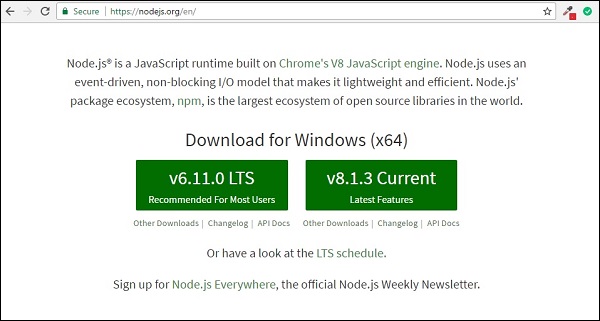
Step 2 - 在下一个屏幕中,根据操作系统选择要下载的安装程序。 出于本练习的目的,请下载Windows 64位版本。

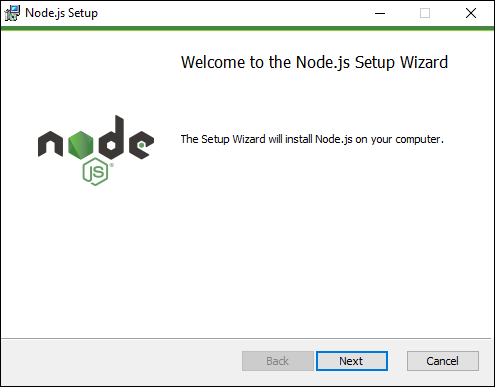
Step 3 - 启动安装程序。 在初始屏幕中,单击“下一步”按钮。

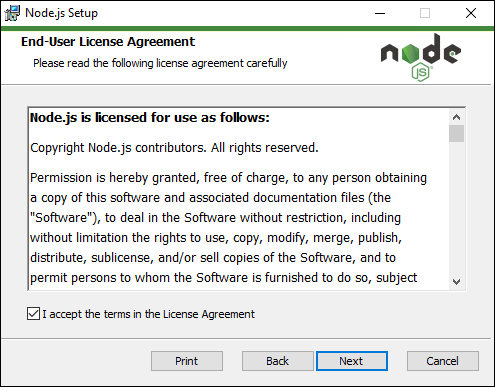
Step 4 - 在下一个屏幕中,接受许可协议,然后单击下一步按钮。

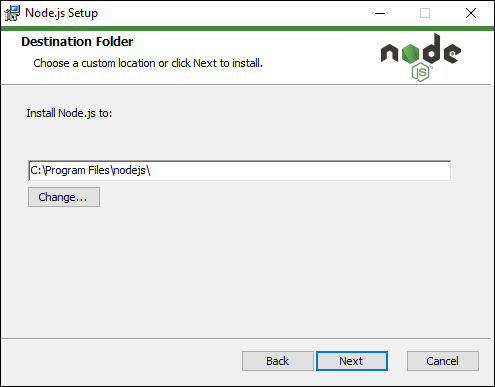
Step 5 - 在下一个屏幕中,选择安装的目标文件夹,然后单击“下一步”按钮。

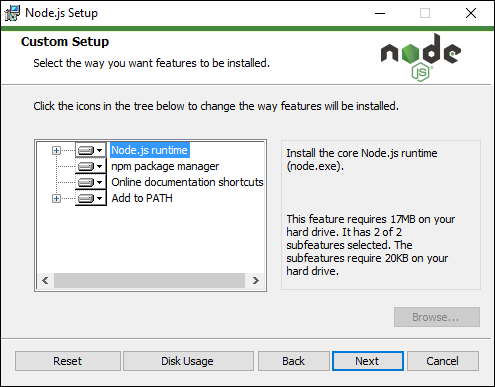
Step 6 - 在下一个屏幕中选择组件,然后单击“下一步”按钮。 您可以接受默认安装的所有组件。

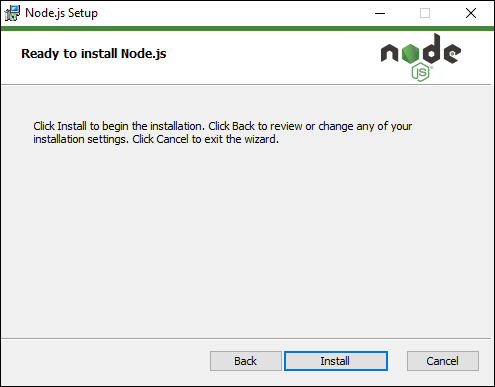
Step 7 - 在下一个屏幕中,单击“安装”按钮。

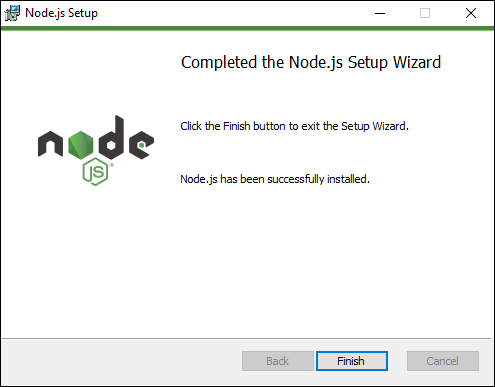
Step 8 - 安装完成后,单击“完成”按钮。

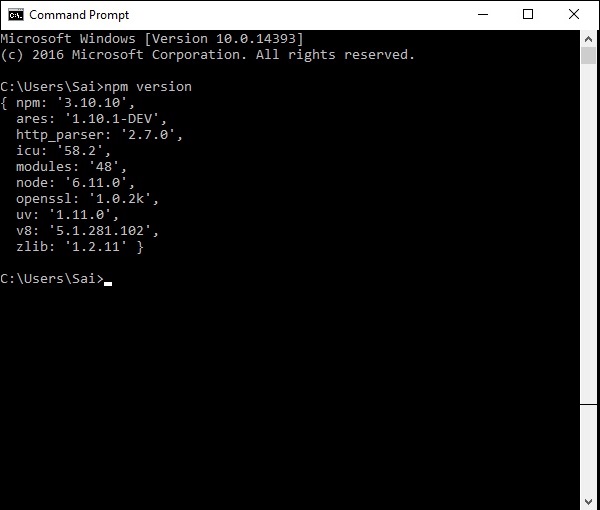
Step 9 - 要确认安装,在命令提示符下可以发出命令npm version。 您将获得npm的版本号,如以下屏幕截图所示。

安装Visual Studio代码
以下是Visual Studio代码的功能 -
与Visual Studio的实际版本相比,Light编辑器。
可用于编码语言,如Clojure,Java,Objective-C和许多其他语言。
内置Git扩展。
内置智能感知功能。
更多的开发扩展。
Visual Studio代码的官方站点是https://code.visualstudio.com/

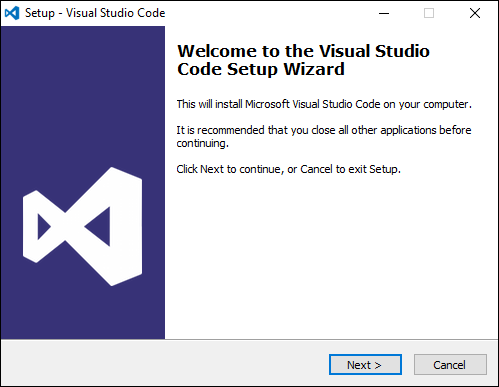
Step 1 - 下载完成后,请按照安装步骤进行操作。 在初始屏幕中,单击“下一步”按钮。

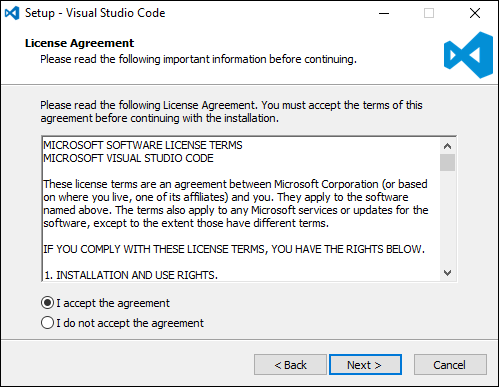
Step 2 - 在下一个屏幕中,接受许可协议,然后单击“下一步”按钮。

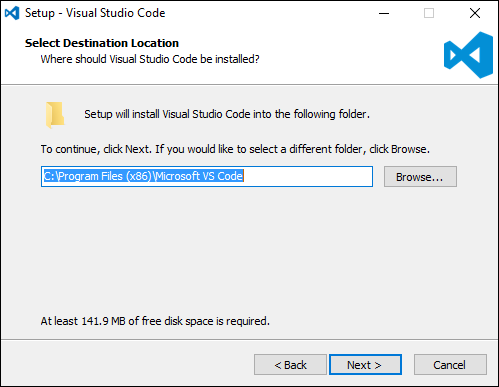
Step 3 - 在下一个屏幕中,选择安装的目标位置,然后单击下一步按钮。

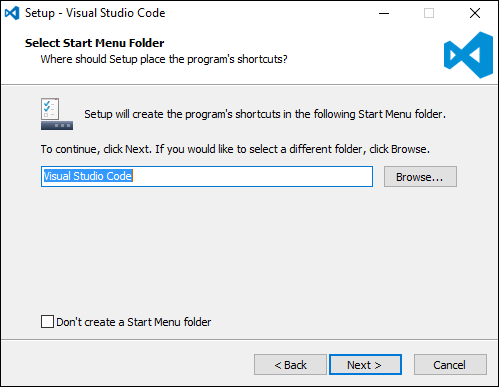
Step 4 - 选择程序快捷方式的名称,然后单击“下一步”按钮。

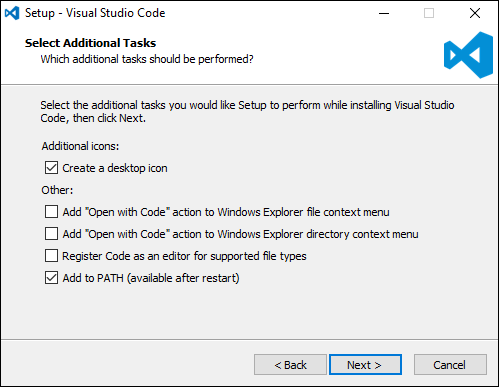
Step 5 - 接受默认设置,然后单击“下一步”按钮。

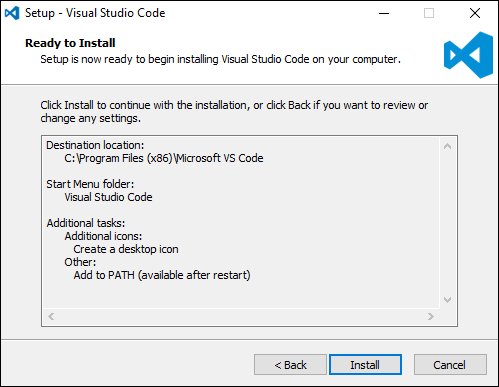
Step 6 - 单击下一个屏幕中的“安装”按钮。

Step 7 - 在最终屏幕中,单击“完成”按钮以启动Visual Studio代码。

安装Git
Git的一些主要功能是 -
- 轻松分支和合并代码。
- 规定在Git中使用许多技术来实现代码流。
- 与其他SCM工具相比,Git非常快。
- 提供更好的数据保证。
- Free and open source.
Git的官方网站是https://git-scm.com/

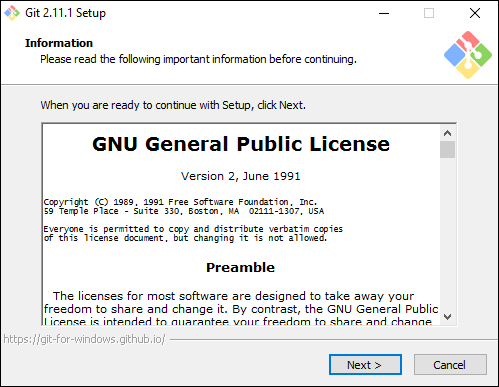
Step 1 - 下载完成后,请按照安装步骤进行操作。 在初始屏幕中,单击“下一步”按钮。

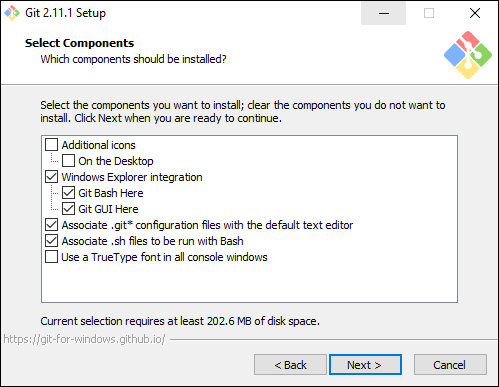
Step 2 - 选择需要安装的组件。 您可以接受默认组件。

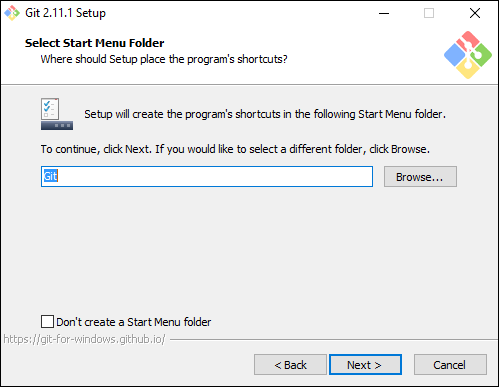
Step 3 - 在下一步中,选择程序快捷方式名称,然后单击“下一步”按钮。

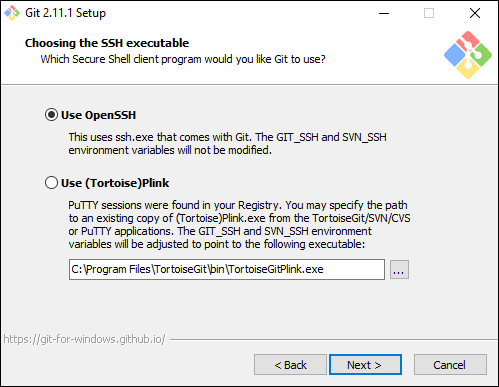
Step 4 - 接受默认的SSH可执行文件,然后单击“下一步”按钮。

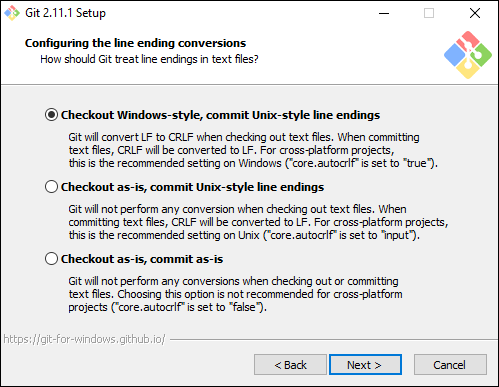
Step 5 - 接受默认设置“Checkout Windows style,commit Unix style endings”,然后单击Next按钮。

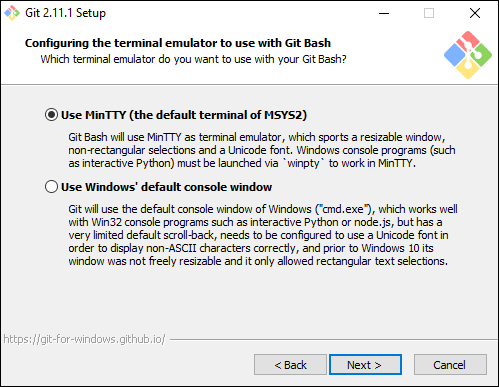
Step 6 - 现在,接受终端仿真器的默认设置,然后单击“下一步”按钮。

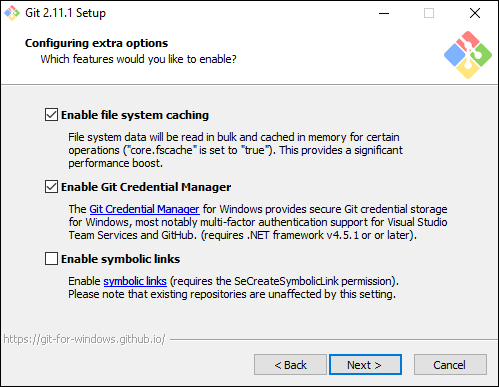
Step 7 - 接受默认设置,然后单击“下一步”按钮。

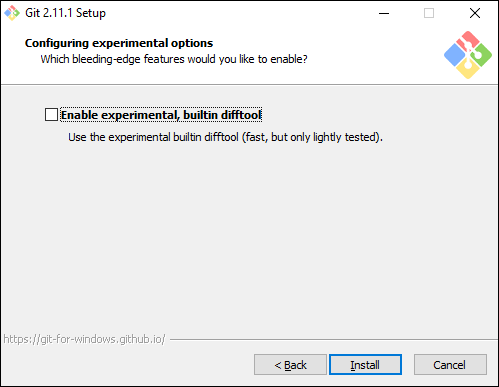
Step 8 - 您可以跳过实验选项并单击“安装”按钮。

Step 9 - 在最终屏幕中,单击“完成”按钮以完成安装。