Angular 2 - CLI
命令行界面(CLI)可用于创建我们的Angular JS应用程序。 它还有助于为应用程序创建单元和端到端测试。
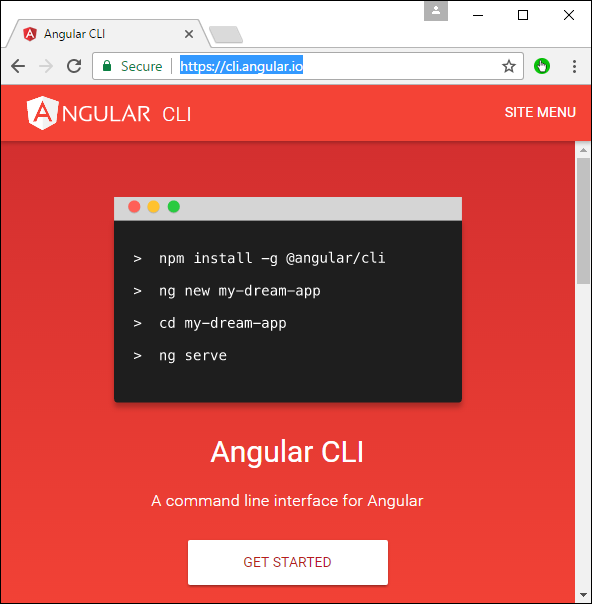
Angular CLI的官方网站是https://cli.angular.io/

如果单击“启动”选项,您将被定向到CLI的github存储库https://github.com/angular/angular-cli

现在让我们看一下使用Angular CLI可以做的一些事情。
安装CLI
Note - 请确保在系统上安装了Python。 Python可以从网站https://www.python.org/下载

第一步是安装CLI。 我们可以使用以下命令执行此操作 -
npm install –g angular-cli
现在,在任何目录中创建一个名为angularCLI的新文件夹,然后发出上述命令。

完成后,将安装CLI。

创建项目
可以使用以下命令创建Angular JS项目。
语法 (Syntax)
ng new Project_name
参数 (Parameters)
Project_name - 这是需要创建的项目的名称。
输出 (Output)
没有。
例子 (Example)
让我们执行以下命令来创建一个新项目。
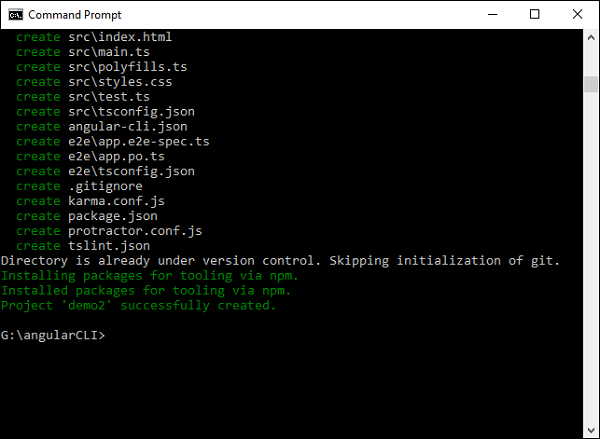
ng new demo2
它将自动创建文件并开始下载必要的npm包。

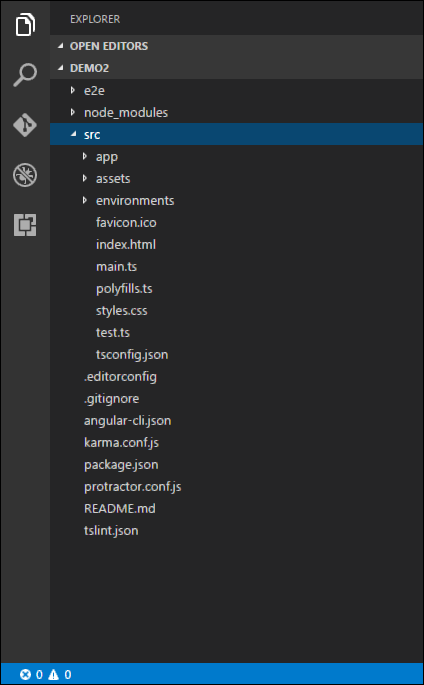
现在在Visual Studio代码中,我们可以打开新创建的项目。

运行项目
要运行该项目,您需要发出以下命令 -
ng server

正在运行的应用程序的默认端口号是4200.您可以浏览到该端口并查看正在运行的应用程序。