QTab
如果表单有太多字段无法同时显示,则可以将它们排列在选项卡式窗口小部件的每个选项卡下的不同页面中。 QTabWidget提供标签栏和页面区域。 将显示第一个选项卡下的页面,其他页面将隐藏。 用户可以通过单击所需选项卡查看任何页面。
以下是QTabWidget类的一些常用方法 -
| Sr.No. | 方法和描述 |
|---|---|
| 1 | addTab() 添加与窗口小部件页面关联的选项卡 |
| 2 | insertTab() 将页面插入所需位置的选项卡 |
| 3 | removeTab() 删除给定索引处的选项卡 |
| 4 | setCurrentIndex() 将当前可见页面的索引设置为当前 |
| 5 | setCurrentWidget() 使可见页面成为当前页面 |
| 6 | setTabBar() 设置窗口小部件的选项卡栏 |
| 7 | setTabPosition() 标签的位置由值控制 QTabWidget.North在页面上方 QTabWidget.South页面下方 QTabWidget.West在页面左侧 QTabWidget.East在页面右侧 |
| 8 | setTabText() 定义与选项卡索引关联的标签 |
以下信号与QTabWidget对象相关联 -
| Sr.No. | 方法和描述 |
|---|---|
| 1 | currentChanged() 每当当前页面索引发生变化时 |
| 2 | tabClosedRequested() 单击选项卡上的关闭按钮时 |
例子 (Example)
在以下示例中,表单的内容分为三类。 每组小部件显示在不同的选项卡下。
顶级窗口本身就是一个QTabWidget。 其中添加了三个选项卡。
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
每个选项卡显示使用布局设计的子表单。 选项卡文本由语句更改。
self.setTabText(0,"Contact Details")
self.setTabText(1,"Personal Details")
self.setTabText(2,"Education Details")
完整的代码如下 -
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class tabdemo(QTabWidget):
def __init__(self, parent = None):
super(tabdemo, self).__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
self.tab1UI()
self.tab2UI()
self.tab3UI()
self.setWindowTitle("tab demo")
def tab1UI(self):
layout = QFormLayout()
layout.addRow("Name",QLineEdit())
layout.addRow("Address",QLineEdit())
self.setTabText(0,"Contact Details")
self.tab1.setLayout(layout)
def tab2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("Male"))
sex.addWidget(QRadioButton("Female"))
layout.addRow(QLabel("Sex"),sex)
layout.addRow("Date of Birth",QLineEdit())
self.setTabText(1,"Personal Details")
self.tab2.setLayout(layout)
def tab3UI(self):
layout = QHBoxLayout()
layout.addWidget(QLabel("subjects"))
layout.addWidget(QCheckBox("Physics"))
layout.addWidget(QCheckBox("Maths"))
self.setTabText(2,"Education Details")
self.tab3.setLayout(layout)
def main():
app = QApplication(sys.argv)
ex = tabdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
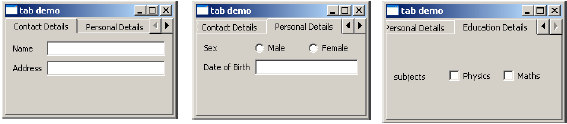
上面的代码产生以下输出 -