h:panelGrid
h:panel标签呈现HTML“table”元素。
JSF标签 (JSF Tag)
<h:panelGrid id = "panel" columns = "2" border = "1"
cellpadding = "10" cellspacing = "1">
<f:facet name = "header">
<h:outputText value = "Login"/>
</f:facet>
<h:outputLabel value = "Username" />
<h:inputText />
<h:outputLabel value = "Password" />
<h:inputSecret />
<f:facet name = "footer">
<h:panelGroup style = "display:block; text-align:center">
<h:commandButton id = "submit" value = "Submit" />
</h:panelGroup>
</f:facet>
</h:panelGrid>
渲染输出 (Rendered Output)
<table id = "j_idt10:panel" border = "1" cellpadding = "10" cellspacing = "1">
<thead>
<tr><th colspan = "2" scope = "colgroup">Login</th></tr>
</thead>
<tfoot>
<tr>
<td colspan = "2">
<span style = "display:block; text-align:center">
<input id = "j_idt10:submit" type = "submit"
name = "j_idt10:submit" value = "Submit" />
</span>
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td><label>Username</label></td>
<td><input type = "text" name = "j_idt10:j_idt17" /></td>
</tr>
<tr>
<td><label>Password</label></td>
<td><input type = "password" name = "j_idt10:j_idt21" value = "" /></td>
</tr>
</tbody>
</table>
标签属性 (Tag Attributes)
| S.No | 属性和描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 引用可以在辅助bean中使用的组件 |
| 3 | rendered 布尔值; false会抑制渲染 |
| 4 | styleClass 级联样式表(CSS)类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | bgcolor 表的背景颜色 |
| 7 | border 表格边框的宽度 |
| 8 | cellpadding 填充表格单元格 |
| 9 | cellspacing 表格单元格之间的间距 |
| 10 | columnClasses 以逗号分隔的列的CSS类列表 |
| 11 | columns 表中的列数 |
| 12 | footerClass 表格页脚的CSS类 |
| 13 | frame 框架围绕桌子的框架侧面的规范; 有效值:无,上,下,hsides,vsides,lhs,rhs,box,border |
| 14 | headerClass 表头的CSS类 |
| 15 | rowClasses 以逗号分隔的列的CSS类列表 |
| 16 | rules 细胞之间绘制的线条规范; 有效值:组,行,列,全部 |
| 17 | summary 该表的目的和结构摘要用于非视觉反馈,如语音 |
| 18 | dir 文字方向。 有效值为ltr (从左到右)和rtl (从右到左) |
| 19 | lang 元素属性和文本的基本语言 |
| 20 | border 元素边框宽度的像素值 |
| 21 | title 用于可访问性的标题,用于描述元素。 可视浏览器通常会为标题的值创建工具提示 |
| 22 | width 元素的宽度 |
| 23 | onblur 元素失去焦点 |
| 24 | onchange 元素的价值变化 |
| 25 | onclick 单击鼠标按钮 |
| 26 | ondblclick 在元素上双击鼠标按钮 |
| 27 | onfocus 元素获得焦点 |
| 28 | onkeydown 按下键 |
| 29 | onkeypress 按下键然后释放 |
| 30 | onkeyup 密钥已发布 |
| 31 | onmousedown 按下鼠标按钮 |
| 32 | onmousemove 鼠标在元素上移动 |
| 33 | onmouseout 鼠标离开元素的区域 |
| 34 | onmouseover 鼠标移动到元素上 |
| 35 | onmouseup 鼠标按钮被释放 |
例子 Example Application
让我们创建一个测试JSF应用程序来测试上面的标记。
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki.test包下创建一个名为helloworld的项目,如JSF - First Application一章中所述。 |
| 2 | 修改home.xhtml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
| 4 | 最后,以war文件的形式构建应用程序并将其部署在Apache Tomcat Webserver中。 |
| 5 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:panelGrid example</h2>
<hr />
<h:form>
<h:panelGrid id = "panel" columns = "2" border = "1"
cellpadding = "10" cellspacing = "1">
<f:facet name = "header">
<h:outputText value = "Login"/>
</f:facet>
<h:outputLabel value = "Username" />
<h:inputText />
<h:outputLabel value = "Password" />
<h:inputSecret />
<f:facet name = "footer">
<h:panelGroup style = "display:block; text-align:center">
<h:commandButton id = "submit" value = "Submit" />
</h:panelGroup>
</f:facet>
</h:panelGrid>
</h:form>
</body>
</html>
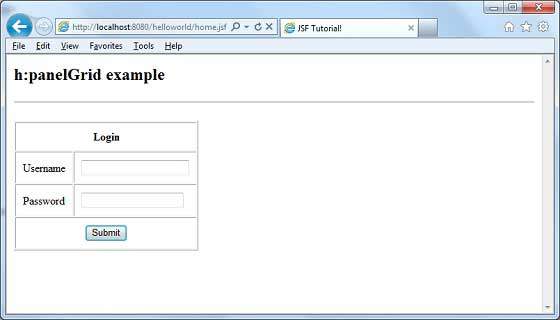
一旦准备好完成所有更改,让我们像在JSF - First Application章节中那样编译和运行应用程序。 如果您的应用程序一切正常,这将产生以下结果。