使用didUpdateAttrs进行属性更改(Attribute Change with didUpdateAttrs)
在重新呈现组件之前,组件的属性已更改并调用时,可以使用didUpdateAttrs钩子。
语法 (Syntax)
import Ember from 'ember';
export default Ember.Component.extend ({
...
didUpdateAttrs() {
//code here
},
...
})
例子 (Example)
下面给出的示例描述了在组件的属性发生更改时使用didUpdateAttrs钩子。 创建一个名为post-action的组件,该组件将在app/components/下定义。
打开post-action.js文件并添加以下代码 -
import Ember from 'ember';
export default Ember.Component.extend ({
didInitAttrs(options) {
console.log('didInitAttrs', options);
},
didUpdateAttrs(options) {
console.log('didUpdateAttrs', options);
},
willUpdate(options) {
console.log('willUpdate', options);
},
didReceiveAttrs(options) {
console.log('didReceiveAttrs', options);
},
willRender() {
console.log('willRender');
},
didRender() {
console.log('didRender');
},
didInsertElement() {
console.log('didInsertElement');
},
didUpdate(options) {
console.log('didUpdate', options);
},
});
现在使用以下代码打开组件模板文件post-action.hbs -
<p>name: {{name}}</p>
<p>attrs.data.a: {{attrs.data.a}} is in console</p>
{{yield}}
打开index.hbs文件并添加以下代码 -
<div>
<p>appName: {{input type = "text" value = appName}}</p>
<p>Triggers: didUpdateAttrs, didReceiveAttrs, willUpdate, willRender,
didUpdate, didRender</p>
</div>
<div>
<p>data.a: {{input type = "text" value = data.a}}</p>
</div>
<hr>
{{post-action name = appName data = data}}
{{outlet}}
使用以下代码在app/controller/下创建index.js文件 -
import Ember from 'ember';
export default Ember.Controller.extend ({
appName:'IoWiki',
data: {
a: 'output',
}
});
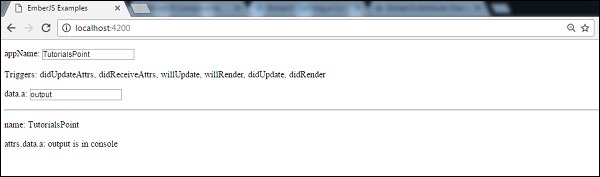
输出 (Output)
运行ember服务器; 你会收到以下输出 -

打开控制台,您将获得输出,如下面的屏幕截图所示 -

