GWT Highcharts - 快速指南
GWT Highcharts - Overview
GWT Highcharts是一个基于Java的开源库,可在GWT应用程序中提供优雅且功能丰富的Highcharts可视化,并可与GWT小部件库一起使用。
特点 (Features)
Compatible - 所有现代浏览器都支持iPhone/iPad浏览器和Internet Explorer 6以及更高版本。 现代浏览器使用SVG进行图形渲染,而旧版Internet Explorer图形则使用VML绘制。
Pure Java - 不需要JavaScript,因为Java方法中提供了完整的Highcharts API。
No Flash - 不需要Flash播放器或Java之类的客户端插件,因为Highcharts使用本机浏览器技术,图表可以在现代移动设备上运行而无需修改。
Clean Syntax - 大多数方法都是可链接的,因此可以使用与JSON一样紧密的语法来管理图表的配置选项。
Dynamic - 可以在创建图表后随时动态添加系列和点。 支持事件挂钩。 支持服务器交互。
Documented - Highcharts API通过大量代码和语法示例进行了详细记录。
GWT Highcharts - Environment Setup
本教程将指导您如何准备开发环境以开始使用Highcharts和GWT Framework。 本教程还将教您如何在设置GWT框架之前在您的机器上设置JDK,Tomcat和Eclipse -
系统需求 (System Requirement)
GWT需要JDK 1.6或更高版本,因此第一个要求是在您的计算机上安装JDK。
| JDK | 1.6或以上。 |
|---|---|
| 记忆 | 没有最低要求。 |
| 磁盘空间 | 没有最低要求。 |
| 操作系统 | 没有最低要求。 |
按照给定的步骤设置环境以开始GWT应用程序开发。
步骤1 - 验证计算机上的Java安装
现在打开控制台并执行以下java命令。
| OS | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 开放式终端 | 机器:~joseph $ java -version |
让我们验证所有操作系统的输出
| Sr.No. | 操作系统和生成的输出 |
|---|---|
| 1 | Windows java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) Java HotSpot(TM)客户端VM(版本17.0-b17,混合模式,共享) |
| 2 | Linux java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) ava HotSpot(TM)客户端VM(版本17.0-b17,混合模式,共享) |
| 3 | Mac java版“1.6.0_21” Java(TM)SE运行时环境(版本1.6.0_21-b07) Java HotSpot(TM)64位服务器VM(内置17.0-b17,混合模式,共享) |
第2步 - 安装Java开发工具包(JDK)
如果您没有安装Java,那么您可以从Oracle的Java站点安装Java软件开发工具包(SDK): Java SE下载 。 您将找到有关在下载文件中安装JDK的说明,请按照给出的说明安装和配置设置。 最后设置PATH和JAVA_HOME环境变量来引用包含java和javac的目录,通常分别是java_install_dir/bin和java_install_dir。
将JAVA_HOME环境变量设置为指向计算机上安装Java的基本目录位置。 例如
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 | Windows 将环境变量JAVA_HOME设置为C:\Program Files\Java\jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME =/usr/local/java-current |
| 3 | Mac export JAVA_HOME =/Library/Java/Home |
将Java编译器位置附加到系统路径。
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 | Windows 将字符串;%JAVA_HOME%\ bin附加到系统变量Path的末尾。 |
| 2 | Linux export PATH = $ PATH:$ JAVA_HOME/bin/ |
| 3 | Mac 不需要 |
或者,如果您使用Borland JBuilder,Eclipse,IntelliJ IDEA或Sun ONE Studio等集成开发环境(IDE),请编译并运行一个简单程序以确认IDE知道您在何处安装Java,否则请按照给定文档进行正确设置的IDE。
第3步 - 安装Eclipse IDE
本教程中的所有示例都是使用Eclipse IDE编写的。 因此,我建议您根据操作系统在计算机上安装最新版本的Eclipse。
要安装Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的Eclipse二进制文件。 下载安装后,将二进制分发包解压到一个方便的位置。 例如,在Windows上的C:\eclipse或Linux/Unix上的/ usr/local/eclipse中,最后适当地设置PATH变量。
可以通过在Windows机器上执行以下命令来启动Eclipse,或者只需双击eclipse.exe即可
%C:\eclipse\eclipse.exe
可以通过在Unix(Solaris,Linux等)机器上执行以下命令来启动Eclipse -
$/usr/local/eclipse/eclipse
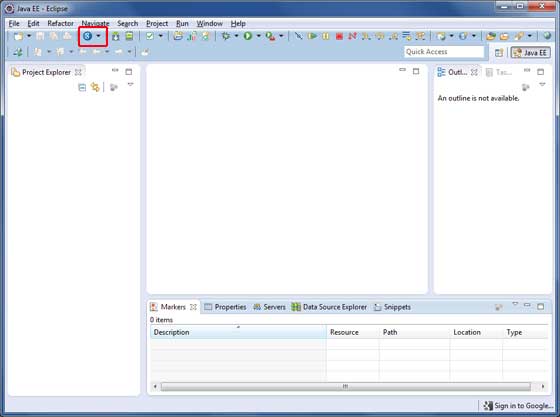
成功启动后,如果一切正常,那么它应显示以下结果 -

第4步:为Eclipse安装GWT SDK和插件
按照Eclipse插件(包括SDK)链接中的说明安装机器上安装的Eclipse版本的GWT SDK和插件。
成功设置GWT插件后,如果一切正常,则应显示以下屏幕,其中Google icon标有红色矩形,如下所示 -

第5步:安装Highcharts
从Download页面下载最新的Highcharts jar并将其添加到项目的类路径中。
在
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
在
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />
GWT Highcharts - Configuration Syntax
在本章中,我们将展示使用GWT中的Highcharts API绘制图表所需的配置。
第1步:创建GWT应用程序
按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.iowiki/HelloWorld.gwt.xml 。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.iowiki.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>
在理解配置之后,我们将在最后看到更新的HelloWorld.java。
第2步:创建配置
创建图表
配置图表的类型,标题和子标题。
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
xAxis
配置自动收录器显示在X轴上。
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
yAxis
配置标题,绘制要在Y轴上显示的线条。
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
tooltip
配置工具提示。 在值(y轴)之后添加后缀。
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
legend
将图例配置为显示在图表的右侧以及其他属性。
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
series
配置要在图表上显示的数据。 Series是一个数组,其中此数组的每个元素在图表上表示一行。
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
第3步:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
例子 (Example)
请考虑以下示例以进一步了解配置语法 -
HelloWorld.java
package com.iowiki.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}
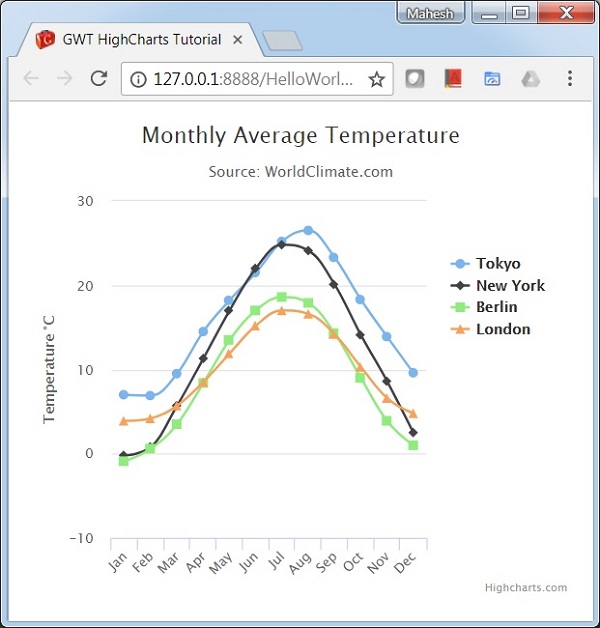
结果 (Result)
验证结果。

GWT Highcharts - Line Charts
折线图用于绘制基于线/样条曲线的图表。 在本节中,我们将讨论基于线和样条曲线的不同类型的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本路线 基本折线图。 |
| 2 | 带数据标签 带有数据标签的图表。 |
| 3 | 时间序列,可缩放 带有时间序列的图表。 |
| 4 | 带反转轴的样条曲线 具有反转轴的样条图。 |
| 5 | 样条曲线 样条图表使用符号为热/雨。 |
| 6 | 样条带的样条 样条带的样条图。 |
GWT Highcharts - Area Charts
面积图用于绘制基于区域的图表。 在本节中,我们将讨论不同类型的基于区域的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本区域 基本面积图。 |
| 2 | 具有负值的区域 具有负值的面积图。 |
| 3 | 堆积区域 具有彼此堆叠的区域的图表。 |
| 4 | 百分比面积 包含百分比数据的图表。 |
| 5 | 缺少积分的区域 数据中缺少点的图表。 |
| 6 | Inverted axes 使用倒轴的区域。 |
| 7 | Area-spline 使用样条曲线的面积图。 |
GWT Highcharts - Bar Charts
条形图用于绘制基于条形图的图表。 在本节中,我们将讨论不同类型的条形图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本酒吧 基本条形图。 |
| 2 | 堆积吧 条形图有条形堆叠在一起。 |
| 3 | 带有负值的条形图 带有负值的条形图。 |
GWT Highcharts - Column Charts
柱形图用于绘制基于列的图表。 在本节中,我们将讨论不同类型的基于列的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本栏目 基本柱形图。 |
| 2 | 具有负值的列 柱形图具有负值。 |
| 3 | 堆积的列 列具有相互堆叠的列。 |
| 4 | 堆叠和分组列 带有堆积和分组形式的列的图表。 |
| 5 | 列堆积百分比 图表与堆积百分比。 |
| 6 | 带旋转标签的列 列图中带有旋转标签的柱形图。 |
| 7 | 列范围 使用范围的柱形图。 |
GWT Highcharts - Pie Charts
饼图用于绘制基于饼图的图表。 在本节中,我们将讨论不同类型的基于饼图的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本派 基本饼图。 |
| 2 | 馅饼与传说 饼图与传说。 |
| 3 | 甜甜圈图表 甜甜圈图表。 |
GWT Highcharts - Scatter Chart
以下是基本散点图的示例。
我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。
下面给出了基本散点图的示例。
配置 (Configurations)
现在让我们看一下所采取的其他配置/步骤。
系列 (series)
将图表类型配置为基于分散。 series.type决定图表的系列类型。 这里,默认值是“line”。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
例子 (Example)
HelloWorld.java
package com.iowiki.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
结果 (Result)
验证结果。

GWT Highcharts - Dynamic Charts
动态图表用于绘制基于数据的图表,其中数据在渲染图表后可以更改。 在本节中,我们将讨论不同类型的动态图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 样条曲线每秒更新一次 样条图每秒更新一次。 |
| 2 | 单击以添加一个点 具有点附加功能的图表。 |
GWT Highcharts - Combination Charts
组合图表用于绘制混合图表; 例如,带饼图的条形图。 在本节中,我们将讨论不同类型的组合图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 柱,线和饼 带有列,线和饼图的图表。 |
| 2 | 双轴,线和柱 双轴,直线和列的图表。 |
| 3 | Multiple Axes 具有多个轴的图表。 |
| 4 | 用回归线分散 带回归线的散点图。 |
GWT Highcharts - 3D Charts
3D图表用于绘制三维图表。 在本节中,我们将讨论不同类型的3D图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 3D专栏 3D柱形图。 |
| 2 | 3D散点图 3D散点图。 |
| 3 | 3D派 3D饼图。 |
GWT Highcharts - Map Charts
地图图表用于绘制热图或树图图表。 在本节中,我们将讨论不同类型的Map图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | Heat Map 热图。 |
| 2 | 树地图 树地图。 |
