Grav - 页面链接( Page Linking)
在本章中,我们将了解如何在Grav中链接页面。 您可以通过简单的方式将一个页面链接到另一个页面,甚至可以将页面链接链接到远程页面。 Grav有许多响应式链接选项。 如果您以前使用HTML链接文件,那么在Grav中理解页面链接非常容易。
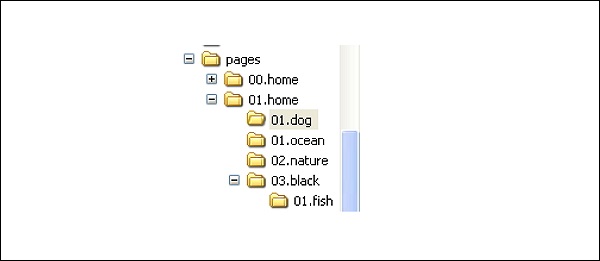
下面给出了Grav站点的Pages目录的基本示例。 我们将使用以下目录作为示例,如图所示。

下面给出了Grav链接的一些常见组件。
[Linked Content](../path/slug/page)
[] - 指定写入链接的文本或备用内容。 在HTML中,我们使用“a href =”“”和“/ a”来放置内容。
() - URL放在此括号中,该括号直接放在方括号后面。
../ - 表示向上移动一个目录。
内容中使用了4种类型的链接,如下所示 -
Slug Relative
Directory Relative
Absolute
Remote
Slug Relative
内部链接不限于文件/目录结构中的某些名称。 Slugs可以从头部和后备目录名称中提取,后来可以帮助您轻松创建链接,因为不需要记住任何特定的文件名但可以记住相关的slug。 Grav的模板引擎使用文件名来知道要应用的模板。
[link](../dog)
上面的代码提取您以下结果 -

在上面的示例中,您必须向上移动目录并从pages/01.home/02.dog/item.md加载位于pages/01.home/02.nature/item.md目录中的默认页面。 文件item.md没有已分配的slug,因此Grav使用目录名称。
接下来,您会找到一个类似的示例,从pages/01.home/01.dog/item.md到pages/02.black/01.fish/item.md ,但是当它加载item.md文件时,一个slug将被分配到01.fish的文件。
[link](../../black/fish)
上面的代码给出了以下结果 -

您现在将看到默认的slug文件夹名称将替换为item.md标题中的black slug。
目录相对
目标设置相对用于链接当前页面,该页面可以是图像文件或任何其他文件。 文件的位置与目标的位置一样重要。 如果在更改路径时移动文件,则链接可能会中断。 只要文件保持一致,您就可以在本地开发服务器和具有不同域名的实时服务器之间轻松切换。 链接应该没有任何问题。
您将直接通过名称指向文件的链接,而不是其目录或slug。 您可以创建从pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md使用如下所示的命令。
[link](../../02.black/01.fish/item.md)
上面的代码给出了以下结果 -

两个文件夹都向上移动,如../../ ,然后在底部两个文件夹,直接指向item.md文件。
绝对链接
它类似于相对链接,基于Grav中的/user/pages/目录。 此外,这可以通过两种方法完成。
Slug Relative style
Directory Relative style
Slug相对风格
你可以像slug相对类型那样做。 它使用路径中的目录名称。 它通过断开链接消除了订单错误和更改。 它会在开头导致链接断开时更改文件夹名称的编号。
下面给出了绝对链接的示例,链接打开/。 它指定在Slug样式的pages/01.home/01.dog/item.md中pages/01.home/01.dog/item.md绝对链接。
[link](/home/nature)
上面的代码给出了以下结果 -

与GitHub等服务一起使用时, Directory relative style更加一致。 他们没有Grav灵活性的好处。 下面您可以看到使用目录相对样式对pages/01.home/01.dog/item.md进行绝对链接的示例。
[link](/01.home/01.dog)
Remote
远程链接允许您通过其URL直接链接到任何文件或文档。 您无需包含自己网站的内容。
以下示例显示如何链接到IoWiki页面。
[link](http://www.iowiki.com)
上面的代码给出了以下结果 -

您可以直接链接到任何URL,包括安全的HTTPS链接。
