Flex - 调试应用程序( Debug Application)
Flex提供了出色的调试Flex代码的能力,Flash Builder 4具有出色的内置调试器和调试透视支持。
在调试模式下,Flex Application在Flash Builder 4中内置的Flash Player Debugger版本上运行,该版本支持调试功能。
因此,开发人员可以在Flash Builder中获得简单且内置的调试配置
在本文中,我们将演示使用Flash Builder调试Flex Client代码的用法。 我们将完成以下任务
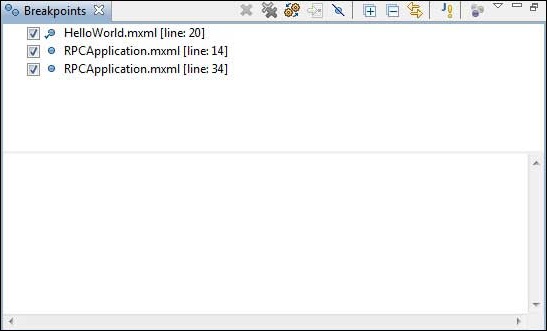
- 在代码中设置断点并在Breakpoint Explorer中查看它们。
- 在调试期间逐行执行代码。
- 查看变量的值。
- 检查所有变量的值。
- 检查表达式的值。
- 显示悬挂线程的堆栈帧。
调试示例
| 步 | 描述 |
|---|---|
| 1 | 在com.iowiki.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
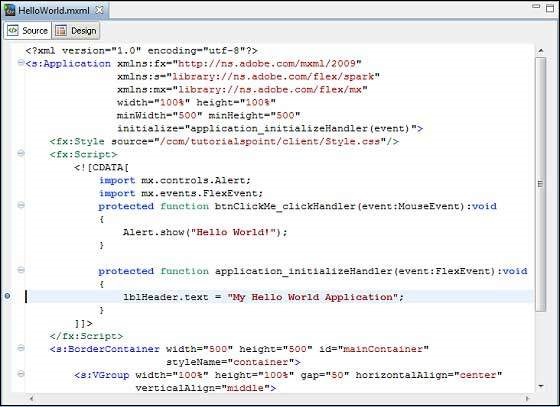
以下是修改后的mxml文件src/com.iowiki/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/iowiki/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译。
第1步 - 放置断点
在应用程序的第一行上放置一个断点,初始化HelloWorld.mxml的Handler

第2步 - 调试应用程序
现在点击 ![]() 调试应用程序菜单并选择HelloWorld应用程序来调试应用程序。
调试应用程序菜单并选择HelloWorld应用程序来调试应用程序。

如果一切正常,应用程序将在浏览器中启动,您将在Flash Builder控制台中看到以下调试日志。
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompression
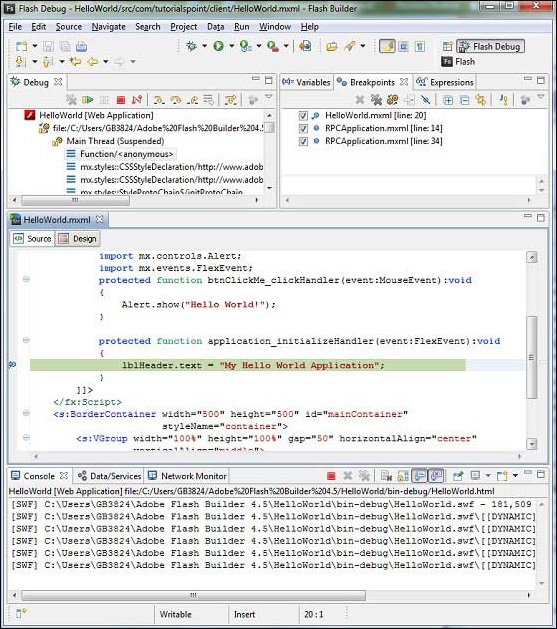
一旦Application启动,您将看到关注Flash Builder断点,因为我们已将断点放在application_initialize Handler方法的第一行。

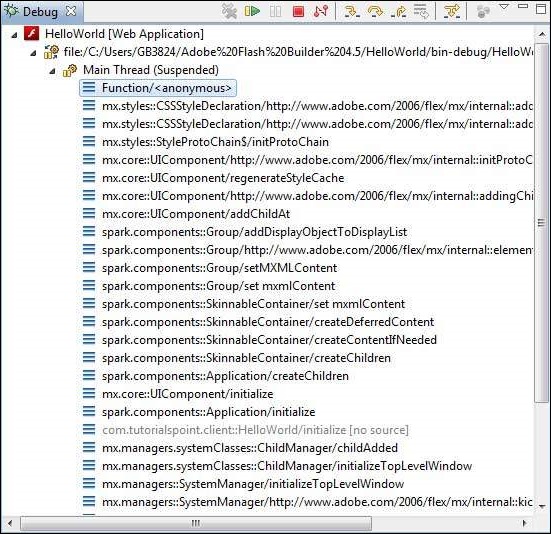
您可以看到挂起线程的堆栈跟踪。

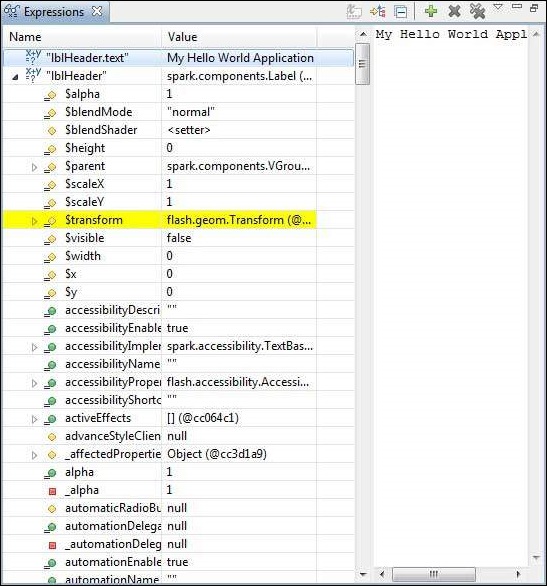
您可以看到表达式的值。

您可以看到放置的断点列表。

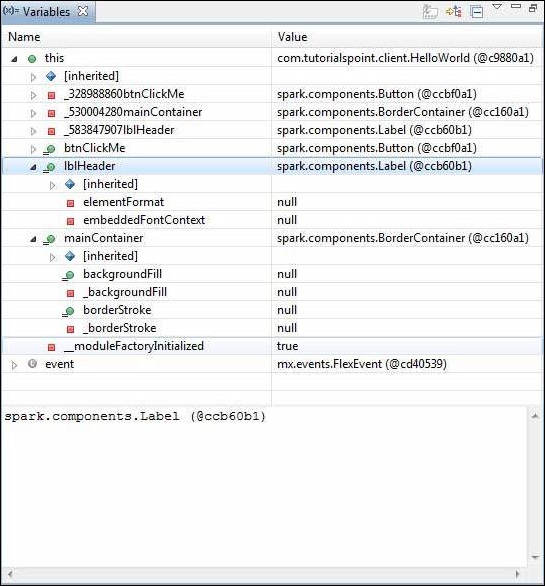
现在继续按F6,直到到达application_initializeHandler()方法的最后一行。 作为功能键的参考,F6逐行检查代码,F5逐步进入内部,F8将恢复应用程序。 现在,您可以看到application_initializeHandler()方法的所有变量的值列表。

现在您可以看到可以像调试Java应用程序一样调试flex代码。 将断点放在任何一行,并使用flex的调试功能。
