JqueryUI - 概述
JqueryUI是一个基于jQuery JavaScript库构建的强大的Javascript库。 UI代表用户界面,它是jQuery的一组插件,为jQuery核心库添加了新的功能。
JqueryUI中的插件集包括界面交互,效果,动画,小部件和构建在jQuery JavaScript库之上的主题。
它于2007年9月发布,由John Resig在jquery.com上发布的博客文章中宣布。 最新版本1.10.4需要jQuery 1.6或更高版本。 jQuery UI是一个免费的开源软件,根据MIT许可证授权。
特点 (Features)
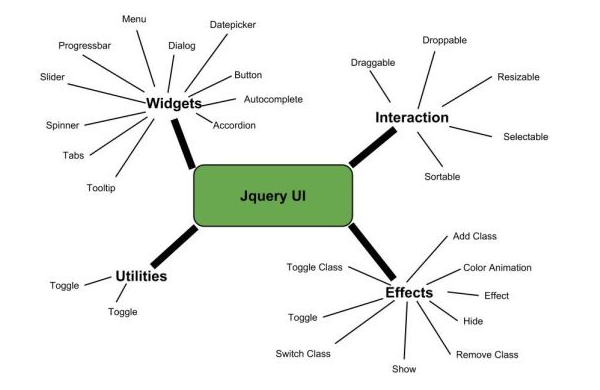
JqueryUI分为四组,交互,小部件,效果,实用程序。 这些将在随后的章节中详细讨论。 图书馆的结构如下图所示 -

Interactions - 这些是交互式插件,如拖放,调整大小等,使用户能够与DOM元素进行交互。
Widgets - 使用jQuery插件的小部件,您可以创建像accordian,datepicker等用户界面元素。
Effects - 这些都是基于内部jQuery效果。 它们包含一整套自定义动画和DOM元素的过渡。
Utilities - 这些是JqueryUI库内部使用的一组模块化工具。
JqueryUI的好处
以下是Jquery UI的一些好处 -
- Cohesive and Consistent APIs.
- 全面的浏览器支持
- 开源和免费使用。
- 好的文档。
- Powerful Theming Mechanism.
- Stable and Maintenance Friendly.
