Javascript - If...Else
在编写程序时,可能存在需要从给定路径集中采用一个程序的情况。 在这种情况下,您需要使用条件语句,以允许您的程序做出正确的决策并执行正确的操作。
JavaScript支持条件语句,用于根据不同的条件执行不同的操作。 这里我们将解释if..else语句。
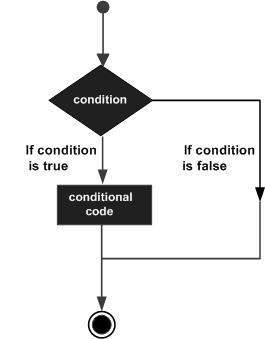
if-else的流程图
以下流程图显示了if-else语句的工作原理。

JavaScript支持以下形式的if..else语句 -
if statement
if...else statement
if ... else if ... statement。
如果声明
if语句是允许JavaScript有条件地做出决策和执行语句的基本控制语句。
语法 (Syntax)
基本if语句的语法如下 -
if (expression){
Statement(s) to be executed if expression is true
}
这里评估JavaScript表达式。 如果结果值为true,则执行给定的语句。 如果表达式为false,则不会执行任何语句。 大多数情况下,您将在做出决策时使用比较运算符。
例子 (Example)
请尝试以下示例以了解if语句的工作原理。
<html>
<body>
<script type="text/javascript">
<!--
var age = 20;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Qualifies for driving
Set the variable to different value and then try...
if...else statement:
'if...else'语句是控制语句的下一种形式,它允许JavaScript以更加可控的方式执行语句。
语法 (Syntax)
if (expression){
Statement(s) to be executed if expression is true
}
else{
Statement(s) to be executed if expression is false
}
这里评估了JavaScript表达式。 如果结果值为true,则执行“if”块中的给定语句。 如果表达式为false,则执行else块中的给定语句。
例子 (Example)
请尝试以下代码以了解如何在JavaScript中实现if-else语句。
<html>
<body>
<script type="text/javascript">
<!--
var age = 15;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
else{
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Does not qualify for driving
Set the variable to different value and then try...
if...else if... 语句
if...else if...语句是if...else if...的高级形式,允许JavaScript在几个条件下做出正确的决定。
语法 (Syntax)
if-else-if语句的语法如下 -
if (expression 1){
Statement(s) to be executed if expression 1 is true
}
else if (expression 2){
Statement(s) to be executed if expression 2 is true
}
else if (expression 3){
Statement(s) to be executed if expression 3 is true
}
else{
Statement(s) to be executed if no expression is true
}
这段代码没有什么特别之处。 它只是一系列if语句,其中每个if都是前一个语句的else子句的一部分。 语句是根据真实条件执行的,如果没有条件为真,则执行else块。
例子 (Example)
请尝试以下代码以了解如何在JavaScript中实现if-else-if语句。
<html>
<body>
<script type="text/javascript">
<!--
var book = "maths";
if( book == "history" ){
document.write("<b>History Book</b>");
}
else if( book == "maths" ){
document.write("<b>Maths Book</b>");
}
else if( book == "economics" ){
document.write("<b>Economics Book</b>");
}
else{
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
<b class="notranslate">Maths Book</b>
Set the variable to different value and then try...
