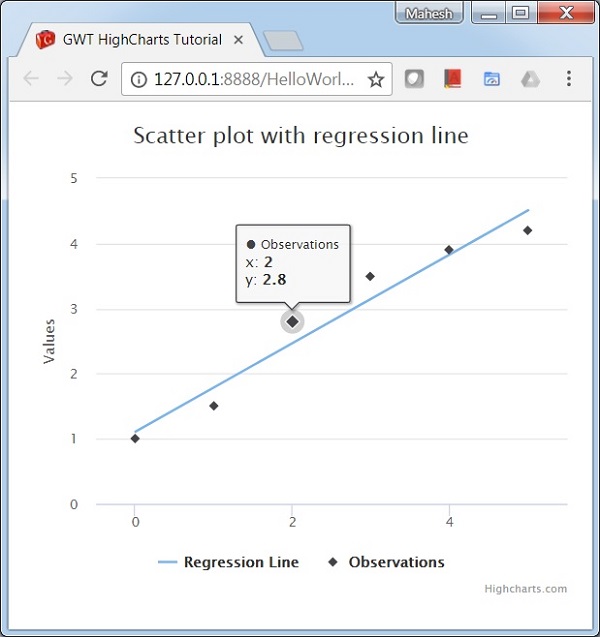
用回归线分散(Scatter with regression line)
以下是带回归线的散点图的示例。
我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。
下面给出了带回归线的散点图的示例。
配置 (Configurations)
现在让我们看一下所采取的其他配置/步骤。
系列 (series)
将图表类型配置为基于分散。 series.type决定图表的系列类型。 这里,默认值是“line”。
chart.addSeries(chart.createSeries()
.setType(Type.SCATTER)
);
例子 (Example)
HelloWorld.java
package com.iowiki.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series;
import org.moxieapps.gwt.highcharts.client.plotOptions.LinePlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.Marker;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot with regression line");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Regression Line")
.setType(Series.Type.LINE)
.setPlotOptions(new LinePlotOptions()
.setMarker(new Marker()
.setEnabled(false)
)
.setHoverStateLineWidth(0)
.setEnableMouseTracking(false)
)
.setPoints(new Number[][]{
{0, 1.11}, {5, 4.51}
})
);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Series.Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
结果 (Result)
验证结果。