Drupal - 主题和布局( Themes & Layouts)
在本章中,让我们研究一下Themes and Layouts 。 Drupal将在安装过程中将Bartik主题安装为默认主题。 您可以从Drupal官方网站选择付费或免费主题。 通常,布局是文本和图形的排列。 选择主题是一个好主意,请记住在您的网站上使用不同的布局。
Step 1 - 访问Drupal官方网站 ,然后单击Get Started 。

Step 2 - 单击All Themes ,如以下屏幕所示。

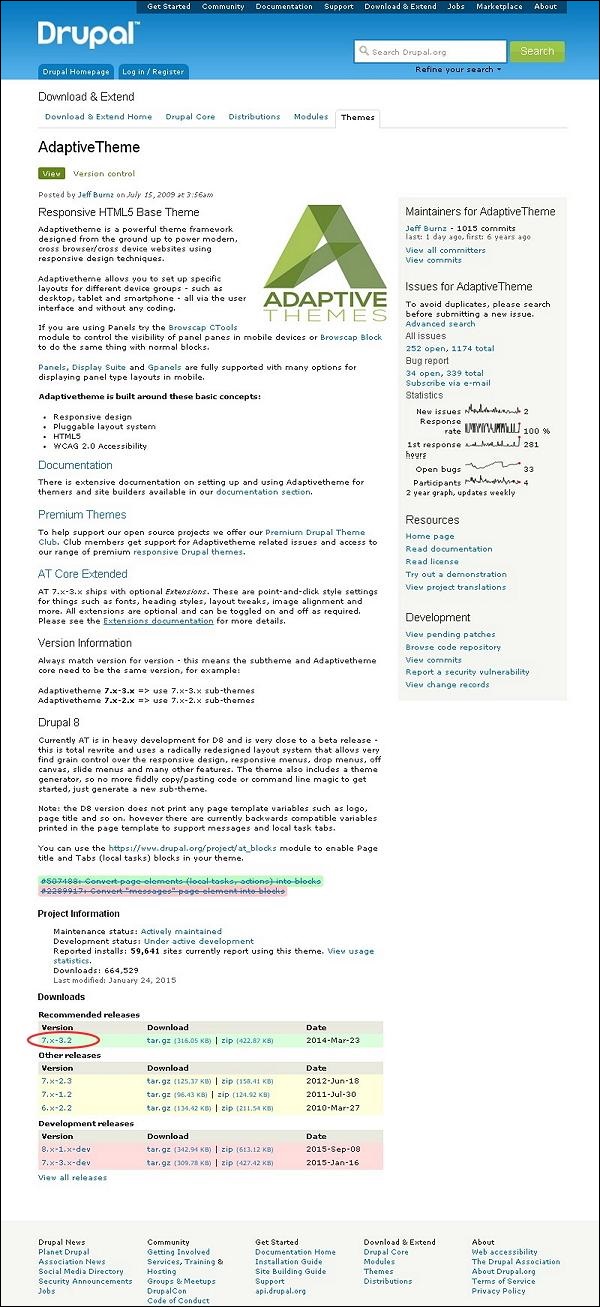
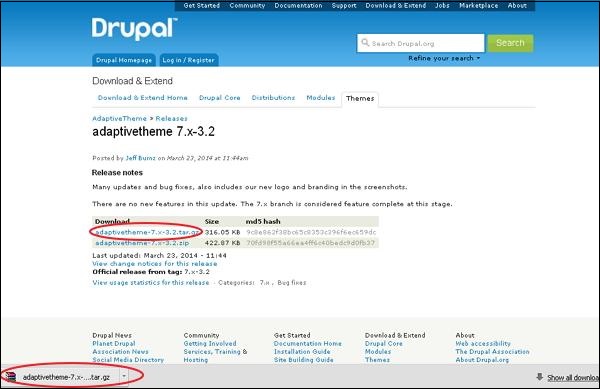
Step 3 - 您将获得主题列表。 选择您选择的主题(让我们选择Adaptive theme因为它包含Layout & General Settings ,将在本章后面介绍)并单击Version ,如下面的屏幕所示。

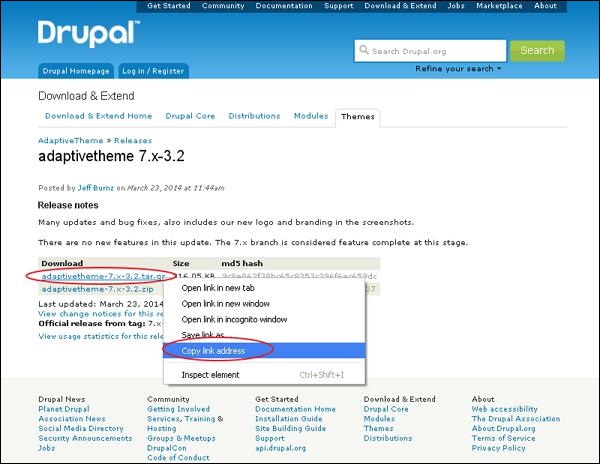
Step 4 - 接下来,右键单击“ Download file并复制链接地址,如以下屏幕所示。

Step 5 - 您也可以通过单击archive file直接下载主题,模块将在您的计算机上本地下载,如下面的屏幕所示。

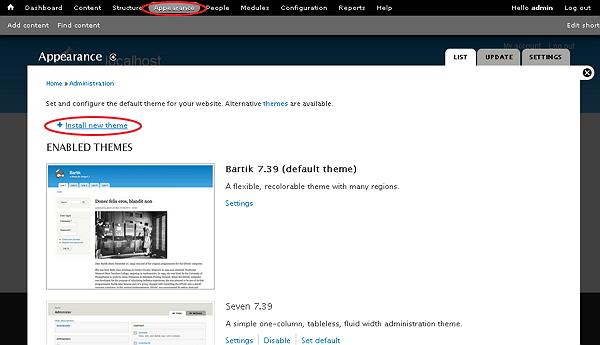
Step 6 - 转到“ Appearance ,然后单击“ Install new theme ,如以下屏幕所示。

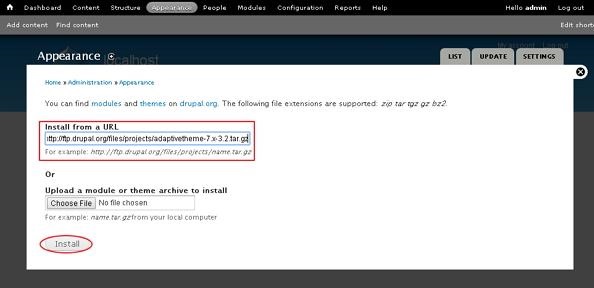
Step 7 - 您可以粘贴在step (4)复制的链接地址,然后单击安装按钮,如以下屏幕所示。

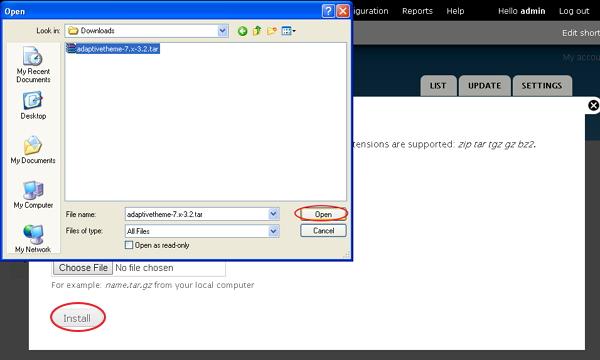
Step 8 - 您也可以上传主题存档,而不是复制链接地址(如果已下载),然后单击“ Install ,如下面的屏幕所示。

Step 9 - 出现以下屏幕,等待安装完成。

Step 10 - 接下来,单击Enable newly added themes ,如以下屏幕所示。

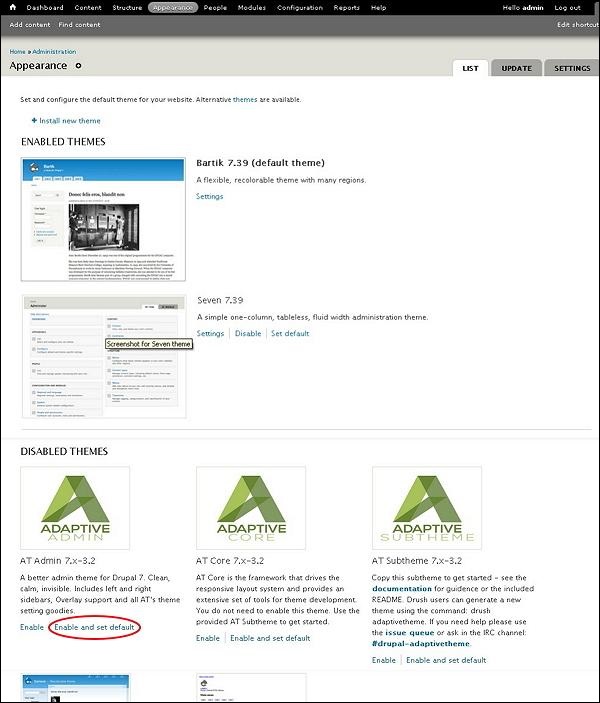
Step 11 - 默认情况下禁用主题。 要启用它们,请单击“ Enable and set default ,如以下屏幕所示。

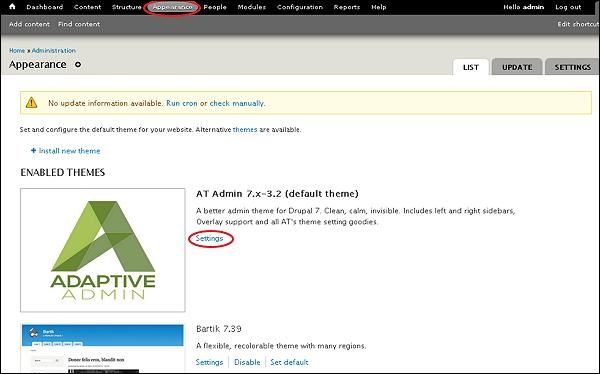
Step 12 - 单击Settings ,如以下屏幕所示,以设置站点的外观。

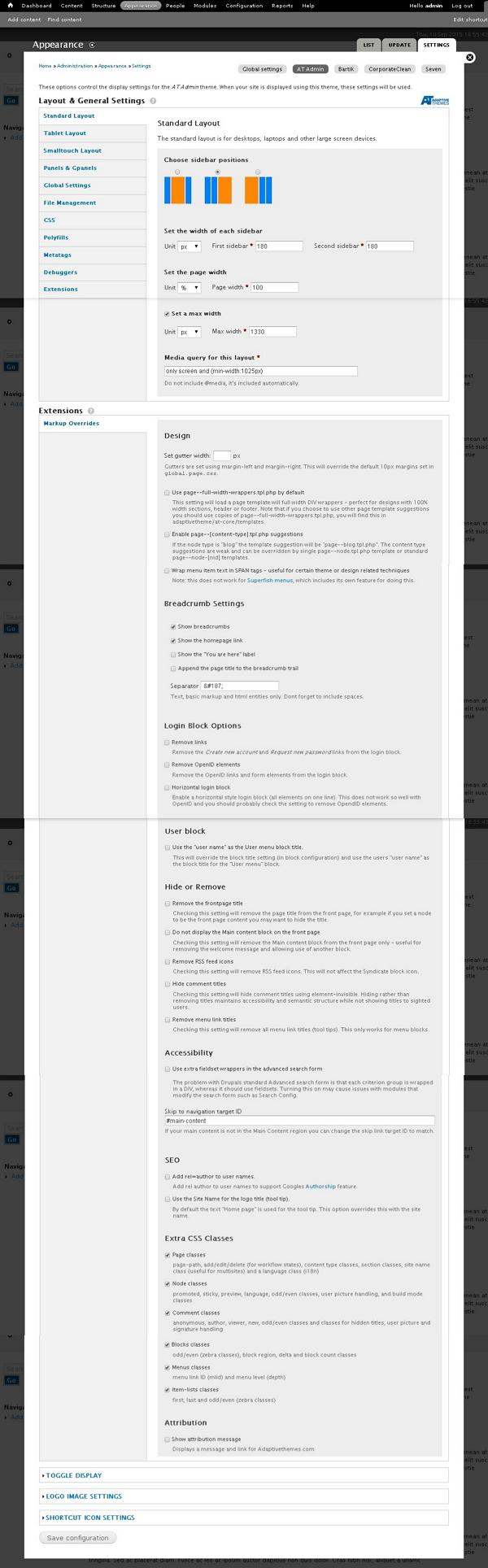
Step 13 - 屏幕上会弹出“ Layout & General Settings选项,此Adaptive theme包括Standard layout, Tablet Layout, Smalltouch layout和Panels & Gpanels 。 这些选项控制当前正在使用的AT Admin主题的显示设置。 当您的网站显示主题时,将使用这些设置。 现在,让我们逐一讨论这些布局。

Step 14 - 在Standard layout您可以选择台式机,笔记本电脑和其他大屏幕设备的布局。

Choose sidebar positions - 您可以通过单击单选按钮选择侧栏位置。
Set the width of each sidebar - 您可以设置第一个侧边栏和第二个侧边栏的宽度,单位为%或px或em。
Set the page width - 您可以设置Set the page width 。
Set a max width - 您可以选中或取消选中以设置最大宽度。
Media query for this layout媒体查询 - 媒体查询为不同的媒体设备定义不同的样式规则,默认情况下,此布局将为1025px 。
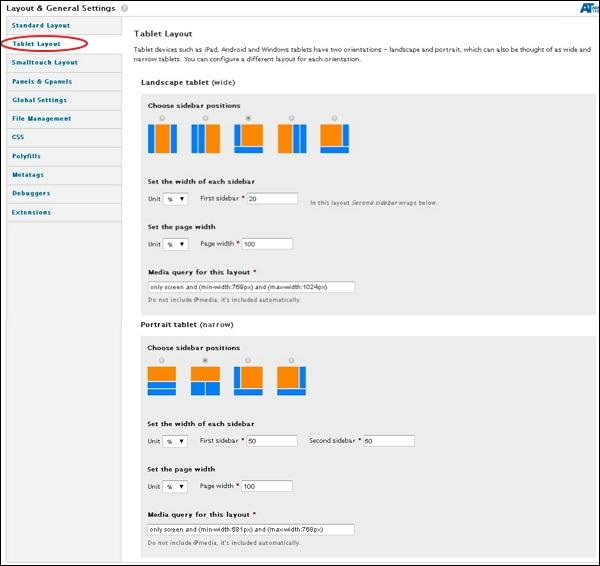
Step 15 - 接下来,单击Tablet Layout ,如以下屏幕所示。 平板设备将具有两个方向Landscape和Portrait 。 您可以为每个方向配置不同的布局。

在Landscape tablet和Portrait tablet您可以选择侧边栏位置,每个侧边栏的宽度和页面宽度。 Landscape tablet媒体查询将是最小宽度:769px和最大宽度:1024px。 对于Portrait tablet ,它将是最小宽度:581px和最大宽度:768px
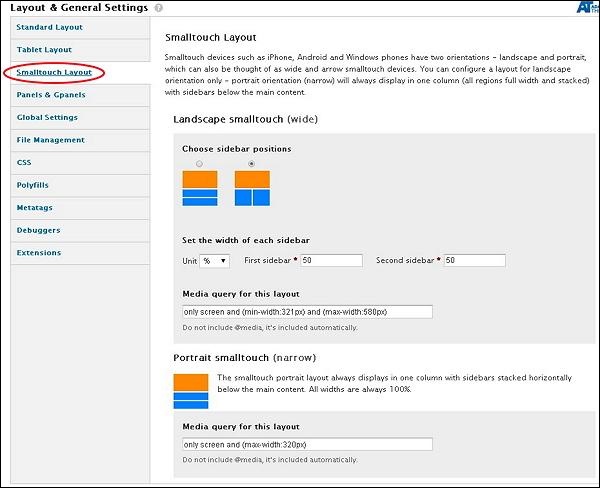
Step 16 - 现在,单击Smalltouch Layout ,如以下屏幕所示。 Smalltouch layout还有两个方向Landscape和Portrait 。 您可以为每个方向配置不同的布局。

在Landscape Smalltouch您可以选择侧边栏位置和设置宽度。 Portrait Smalltouch始终显示在一列中,侧栏水平堆叠在主要内容下方。 Landscape Smalltouch媒体查询将是最小宽度:321px和最大宽度:580px,而对于Portrait Smalltouch ,它将是最大宽度:320px。
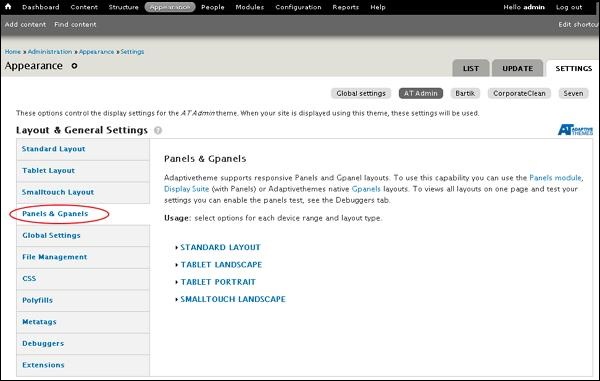
Step 17 - 接下来,单击Panels & Gpanels ,如以下屏幕所示。 自适应主题支持响应式面板和Gpanel布局。 要使用此功能,您可以使用Panels模块 , Display Suite (带面板)或Adaptive themes原生Gpanels布局。

您可以为每个设备范围选择选项并布置其类型。 让我们一个接一个地看。
在Standard layout您可以选择在标准布局中查看网站时要使用的布局。 通过单击TWO, THREE, FOUR, FIVE, SIX or INSET ,您可以选择列排列,如下面的屏幕所示。
.jpg)
对于“ TABLET LANDSCAPE, TABLET PORTRAIT和“小SMALLTOUCH LANDSCAPE布局执行相同步骤。
Step 18 - 完成所有配置后,单击Save configurations ,如以下屏幕所示。