Django - AJAX
Ajax本质上是集成在一起的技术组合,以减少页面加载的数量。 我们通常使用Ajax来简化最终用户体验。 在Django中使用Ajax可以通过直接使用Ajax库(如JQuery或其他)来完成。 假设您想使用JQuery,那么您需要通过Apache或其他人下载并在您的服务器上提供库。 然后在模板中使用它,就像在开发任何基于Ajax的应用程序时一样。
在Django中使用Ajax的另一种方法是使用Django Ajax框架。 最常用的是django-dajax,它是一个功能强大的工具,可以使用Python和几乎没有JavaScript源代码轻松快速地在Web应用程序中开发异步表示逻辑。 它支持四种最流行的Ajax框架:Prototype,jQuery,Dojo和MooTools。
Using Django-dajax
首先要做的是安装django-dajax。 这可以使用easy_install或pip完成 -
$ pip install django_dajax
$ easy_install django_dajax
这将自动安装django-dajax所需的django-dajaxice。 然后我们需要配置dajax和dajaxice。
在INSTALLED_APPS选项中的项目settings.py中添加dajax和dajaxice -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)
确保在相同的settings.py文件中,您有以下内容 -
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'
现在转到myapp/url.py文件并确保您具有以下内容来设置dajax URL并加载dajax statics js文件 -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()
让我们使用Ajax创建一个基于Dreamreal模型的简单表单来存储它(意味着不刷新)。
首先,我们需要myapp/form.py中的Dreamreal表单。
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)
然后我们在我们的应用程序中需要一个ajax.py文件:myapp/ajax.py。 这就是我们的逻辑,那就是我们放置将保存表单的函数然后返回弹出窗口 -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()
现在让我们创建一个dreamreal.html模板,它有我们的形式 -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>
在myapp/views.py中添加模板附带的视图 -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())
在myapp/urls.py中添加相应的网址 -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),
现在让我们在模板中添加必要的东西来使Ajax工作 -
在文件顶部添加 -
{% load static %}
{% load dajaxice_templatetags %}
在我们的dreamreal.html模板的部分添加 -
我们在这个例子中使用了JQuery库,所以添加 -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>
将在点击时调用的Ajax函数 -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>
请注意,您需要静态文件目录中的“jquery-1.11.3.min.js”以及jquery.dajax.core.js。 要确保在静态目录下提供所有dajax静态文件,请运行 -
$python manage.py collectstatic
Note - 有时可能会丢失jquery.dajax.core.js,如果发生这种情况,只需下载源并获取该文件并将其放在静态文件夹下。
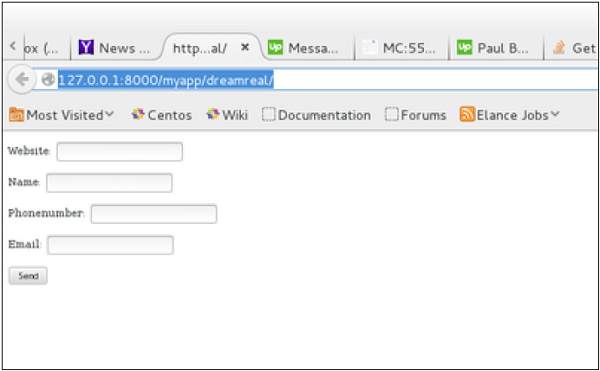
访问/ myapp/dreamreal /后,您将看到以下屏幕 -

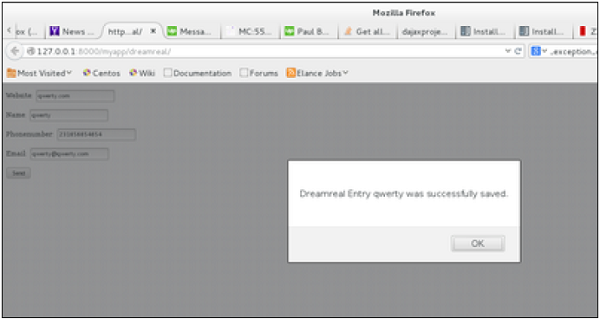
提交后,您将看到以下屏幕 -