CodeIgniter - 文件上传( File Uploading)
使用File Uploading类,我们可以上传文件,我们也可以限制要上传的文件的类型和大小。 按照给定示例中显示的步骤了解CodeIgniter中的文件上载过程。
例子 (Example)
复制以下代码并将其存储在application/view/Upload_form.php 。
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<?php echo $error;?>
<?php echo form_open_multipart('upload/do_upload');?>
<form action = "" method = "">
<input type = "file" name = "userfile" size = "20" />
<br /><br />
<input type = "submit" value = "upload" />
</form>
</body>
</html>
复制下面给出的代码并将其存储在application/view/Upload_success.php
<html>
<head>
<title>Upload Form</title>
</head>
<body>
<h3>Your file was successfully uploaded!</h3>
<ul>
<?phpforeach ($upload_data as $item => $value):?>
<li><?php echo $item;?>: <?php echo $value;?></li>
<?phpendforeach; ?>
</ul>
<p><?php echo anchor('upload', 'Upload Another File!'); ?></p>
</body>
</html>
复制下面给出的代码并将其存储在application/controllers/Upload.php 。 在CodeIgniter的根目录下创建“ uploads ”文件夹,即在应用程序文件夹的父目录中。
<?php
class Upload extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper(array('form', 'url'));
}
public function index() {
$this->load->view('upload_form', array('error' => ' ' ));
}
public function do_upload() {
$config['upload_path'] = './uploads/';
$config['allowed_types'] = 'gif|jpg|png';
$config['max_size'] = 100;
$config['max_width'] = 1024;
$config['max_height'] = 768;
$this->load->library('upload', $config);
if ( ! $this->upload->do_upload('userfile')) {
$error = array('error' => $this->upload->display_errors());
$this->load->view('upload_form', $error);
}
else {
$data = array('upload_data' => $this->upload->data());
$this->load->view('upload_success', $data);
}
}
}
?>
在application/config/routes.php中的路由文件中进行以下更改,并在文件末尾添加以下行。
$route['upload'] = 'Upload';
现在让我们通过在浏览器中访问以下URL来执行此示例。 用您的URL替换yoursite.com。
http://yoursite.com/index.php/upload
它将产生以下屏幕 -

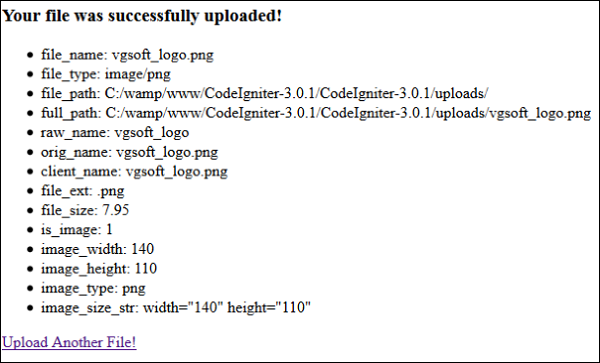
成功上传文件后,您将看到以下屏幕 -