Bootstrap - Dropdown插件( Dropdown Plugin)
使用Dropdown插件,您可以将下拉菜单添加到任何组件,如导航栏,选项卡,药片和按钮。
如果您想单独包含此插件功能,则需要dropdown.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。
用法 (Usage)
您可以切换下拉插件的隐藏内容 -
Via data attributes - 将data-toggle = "dropdown"到链接或按钮以切换下拉列表,如下所示 -
<div class = "dropdown">
<a data-toggle = "dropdown" href = "#">Dropdown trigger</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel">
...
</ul>
</div>
如果您需要保持链接完整(如果浏览器未启用JavaScript,这很有用),请使用data-target属性而不是href = "#" -
<div class = "dropdown">
<a id = "dLabel" role = "button" data-toggle = "dropdown" data-target = "#" href = "/page.html">
Dropdown
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel">
...
</ul>
</div>
Via JavaScript - 要Via JavaScript调用下拉切换,请使用以下方法 -
$('.dropdown-toggle').dropdown()
例子 (Example)
Within Navbar
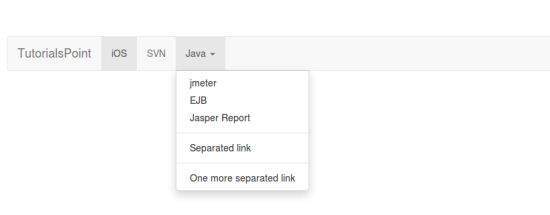
以下示例演示了导航栏中下拉菜单的用法 -
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">IoWiki</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

Within Tabs
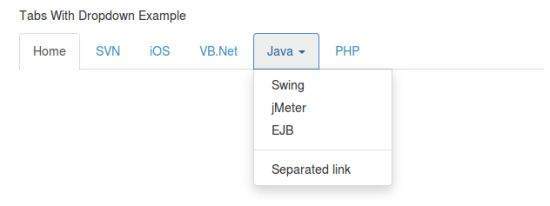
以下示例演示了选项卡中下拉菜单的用法 -
<p>Tabs With Dropdown Example</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">SVN</a></li>
<li><a href = "#">iOS</a></li>
<li><a href = "#">VB.Net</a></li>
<li class = "dropdown">
<a class = "dropdown-toggle" data-toggle = "dropdown" href = "#">
Java
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">Swing</a></li>
<li><a href = "#">jMeter</a></li>
<li><a href = "#">EJB</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
<li><a href = "#">PHP</a></li>
</ul>

选项 (Options)
There are no options.
方法 (Methods)
下拉切换有一种显示或隐藏下拉列表的简单方法。
$().dropdown('toggle')
例子 (Example)
以下示例演示了dropdown插件方法的用法。
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">IoWiki</a>
</div>
<div id = "myexample">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle">Java <b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a id = "action-1" href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<script>
$(function(){
$(".dropdown-toggle").dropdown('toggle');
});
</script>