Arduino - 网络通信( Network Communication)
德州仪器(TI)的CC3000 WiFi模块是一款小型银色封装,最终为您的Arduino项目带来了易于使用,价格合理的WiFi功能。
它使用SPI进行通信(而不是UART!),因此您可以根据需要快速推送数据,也可以根据需要尽可能慢地推送数据。 它有一个带有IRQ引脚的适当中断系统,因此您可以进行异步连接。 它支持802.11b/g,开放/ WEP/WPA/WPA2安全性,TKIP和AES。 带有“BSD套接字”接口的内置TCP/IP堆栈支持客户端和服务器模式下的TCP和UDP。

组件的要求 (Components Required)
您将需要以下组件 -
- 1×Arduino Uno
- 1×Adafruit CC3000分线板
- 1×5V继电器
- 1 × Rectifier diode
- 1×LED
- 1×220欧姆电阻
- 1×面包板和一些跳线
对于这个项目,您只需要通常的Arduino IDE,Adafruit的CC3000库和CC3000 MDNS库。 我们还将使用aREST库通过WiFi向中继发送命令。
过程 (Procedure)
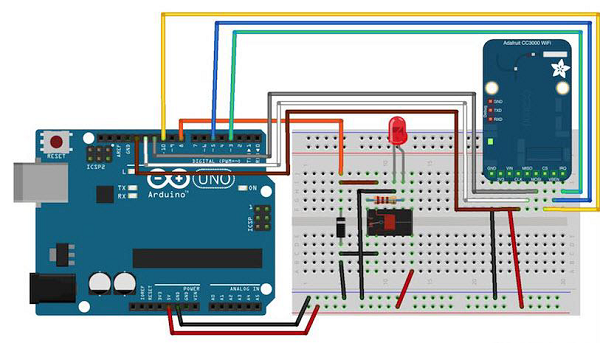
按照电路图进行连接,如下图所示。

该项目的硬件配置非常简单。
- 将CC3000板的IRQ引脚连接到Arduino板的3号针脚。
- VBAT到引脚5,CS到引脚10。
- 将SPI引脚连接到Arduino板:MOSI,MISO和CLK分别连接到引脚11,12和13。
- V in连接到Arduino 5V,GND连接到GND。
现在让我们连接继电器。
将继电器放在面包板上后,您可以开始识别继电器上的两个重要部件:用于控制继电器的线圈部件,以及用于连接LED的开关部件。
- 首先,将Arduino板的引脚编号8连接到线圈的一个引脚。
- 将另一个引脚连接到Arduino板的地。
您还必须将整流二极管(阳极连接到接地引脚)放在线圈的引脚上,以便在继电器切换时保护电路。
将+ 5V的Arduino板连接到继电器开关的公共引脚。
最后,将开关的另一个引脚(通常是继电器关闭时未连接的引脚)连接到与220欧姆电阻串联的LED,并将LED的另一端连接到Arduino的地板。
测试单个组件
您可以使用以下草图测试继电器 -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}
Code to Note
代码不言自明。 您可以将其上传到电路板,继电器将每秒切换状态,LED将相应地打开和关闭。
添加WiFi连接
现在让我们使用CC3000 WiFi芯片无线控制继电器。 该项目的软件基于TCP协议。 但是,对于这个项目,Arduino板将运行一个小型Web服务器,因此我们可以“监听”来自计算机的命令。 我们将首先处理Arduino草图,然后我们将看到如何编写服务器端代码并创建一个漂亮的接口。
首先,Arduino草图。 这里的目标是连接到您的WiFi网络,创建Web服务器,检查是否有传入的TCP连接,然后相应地更改中继的状态。
守则的重要部分
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>
您需要在代码内部定义特定于您的配置的内容,即Wi-Fi名称和密码,以及TCP通信的端口(我们在这里使用了80)。
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80
然后我们可以创建CC3000实例,服务器和aREST实例 -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();
在草图的setup()部分,我们现在可以将CC3000芯片连接到网络 -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);
计算机将如何知道数据的发送位置? 一种方法是运行草图一次,然后获取CC3000板的IP地址,并再次修改服务器代码。 但是,我们可以做得更好,这就是CC3000 MDNS库发挥作用的地方。 我们将使用此库为CC3000板分配一个固定名称,因此我们可以将此名称直接写入服务器代码。
这是通过以下代码完成的 -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}
我们还需要监听传入的连接。
restServer.begin();
接下来,我们将编写将连续执行的草图的loop()函数。 我们首先要更新mDNS服务器。
mdns.update();
在Arduino板上运行的服务器将等待传入连接并处理请求。
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);
现在很容易通过WiFi测试项目。 确保使用您自己的WiFi名称和密码更新草图,并将草图上传到Arduino板。 打开Arduino IDE串行监视器,查找单板的IP地址。
让我们假设这里的其余部分类似于192.168.1.103。
然后,只需转到您喜欢的网络浏览器,然后输入 -
192.168.1.103/digital/8/1
您应该看到继电器自动打开。
构建中继接口
我们现在将编写项目的界面。 这里将有两个部分:一个包含接口的HTML文件,以及一个用于处理界面点击的客户端Javascript文件。 这里的界面基于aREST.js项目,该项目可以轻松控制计算机上的WiFi设备。
我们先来看看名为interface.html的HTML文件。 第一部分包括导入接口所需的所有库 -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>
然后,我们在界面内定义了两个按钮,一个用于打开继电器,另一个用于再次关闭。
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>
现在,我们还需要一个客户端Javascript文件来处理按钮上的点击。 我们还将创建一个设备,我们将链接到我们的Arduino设备的mDNS名称。 如果您在Arduino代码中更改了此项,则还需要在此处对其进行修改。
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});
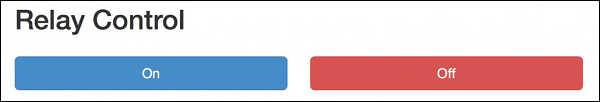
可以在GitHub存储库中找到此项目的完整代码。 进入界面文件夹,只需使用您喜欢的浏览器打开HTML文件即可。 您应该在浏览器中看到类似的内容 -

尝试单击Web界面上的按钮; 它应该几乎立即改变继电器的状态。
如果你设法让它工作,勇敢! 你刚刚建立了一个Wi-Fi控制的灯开关。 当然,你可以通过这个项目来控制光线。 只需确保您的继电器支持您想要控制的设备所需的电源,您就可以开始使用了。
